怎么通过项目学习新的技术栈 |
您所在的位置:网站首页 › 5g中用到的技术 › 怎么通过项目学习新的技术栈 |
怎么通过项目学习新的技术栈
|
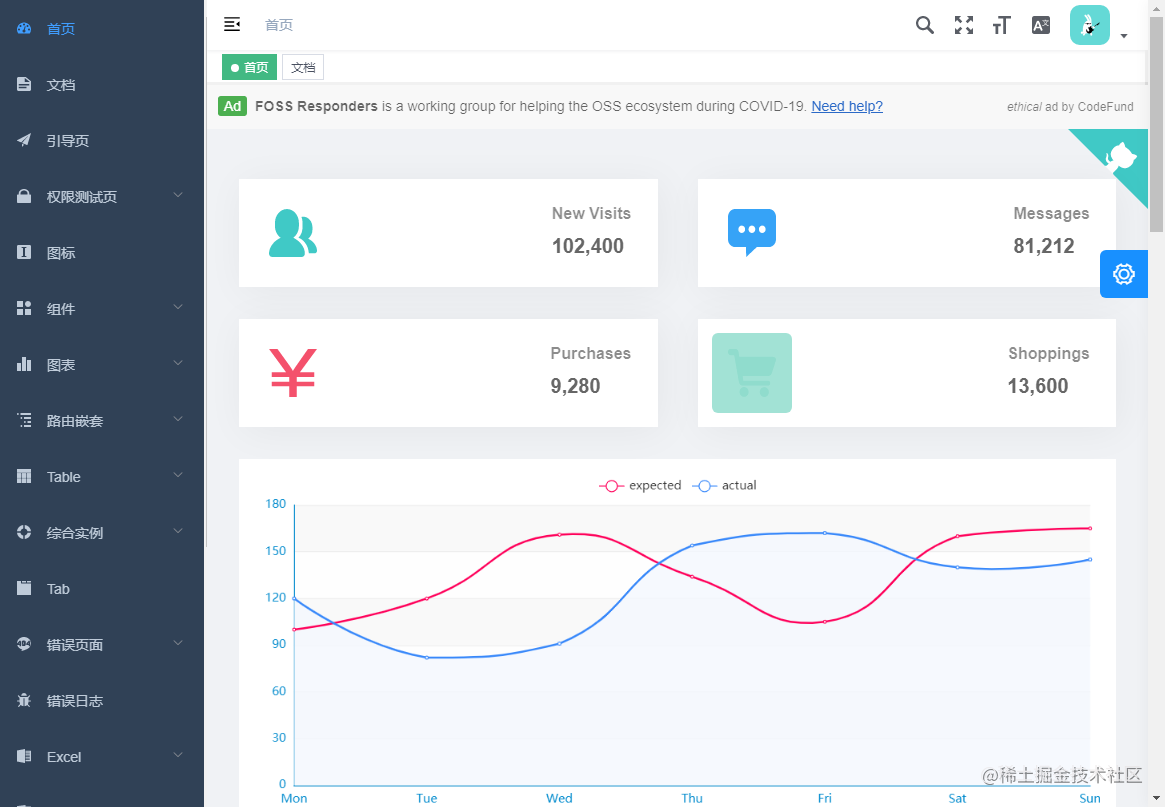
学习新的技术的时候,从零开始,在网上冲浪的时候就很盲目,资料太多太杂。总结一下来自掘金大佬的经验,以免自己下次又陷入无头苍蝇。 原文地址:掘金 作者:MacroZheng 1、明确目标学习技术之前需要明确自己学这个技术是为了做啥子,这样才不会在项目的很多的时候挑花眼,瞎忙。比如我是太久没有接触vue了,重新学,需要先做一个最基础的后台管理系统的前端界面 跟下面类似
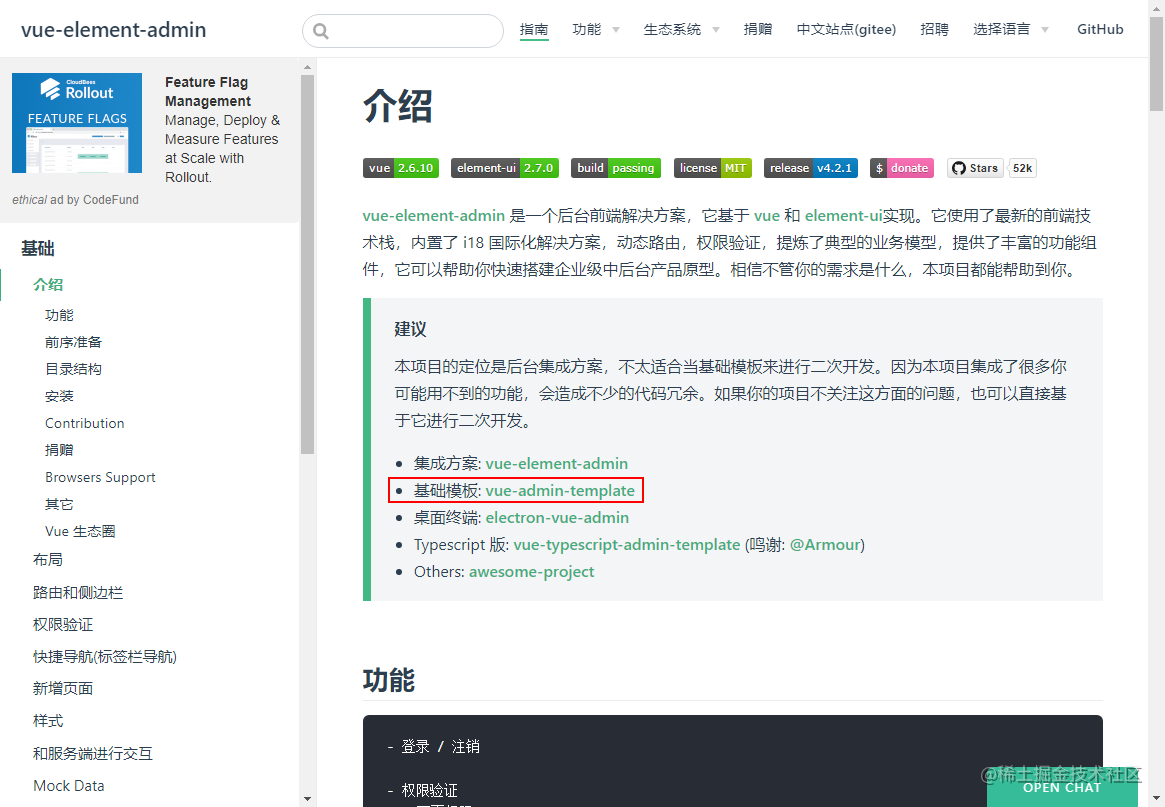
因为我要学的是vue,所以就是学习Vue的基础了。强烈建议看一遍官方教程,学习新技术的时候,一般官方文档都有中文的 官方文档地址:cn.vuejs.org/v2/guide/cn.vuejs.org/v2/guide/ 刚开始学习的时候只看教程这块即可,看文档的目的主要是让自己大概有个印象,能稍微理解一下这个大体怎么用,快速的有个认知。这就是看文档的目的,毕竟后面不会了再回来翻一下就是。遇到难以理解的内容暂时跳过去,不用死磕钻牛角尖。这是就是学习之前看官网的目的。 3、项目导向当你对Vue有一定的了解之后,你就可以去找一个和你的目标最接近的开源项目,借鉴开源项目中所使用的技术栈,快速完成你的目标。 项目直接去Github上面找就可以了,直接搜索关键字Vue,按Star数最多排行!(划重点!) 于是我们就找到了vue-element-admin这个开源项目:github.com/PanJiaChen/… 一般这种前端项目都会有在线预览的地址,我们先看下:panjiachen.github.io/vue-element…
这个项目和我们的目标很符合,不过看着太复杂了,我们刚刚学完Vue的基础,学它就和劝退差不多了。算了我们还是先去它的官方文档上面看看:panjiachen.gitee.io/vue-element…
我们可以发现原来还有一个叫vue-admin-template的基础模板项目:github.com/PanJiaChen/… 看了一下它的预览页面,发现这个比上面的简单多了,就决定是它了。 4、扩充知识面找到合适的项目之后,开始学习!不用立马看源码,先看项目使用的技术栈,先了解一下这些技术栈。不然后期一脸懵逼状。从哪里了解这个项目的技术站,先看README中说明有没有,没有的话看看他的package.json文件我们也能大概了解它的技术栈了。 { "dependencies": { "axios": "0.18.1", "element-ui": "2.13.0", "js-cookie": "2.2.0", "normalize.css": "7.0.0", "nprogress": "0.2.0", "path-to-regexp": "2.4.0", "vue": "2.6.10", "vue-router": "3.0.6", "vuex": "3.1.0" } }ps: 技术栈里的技术不求精通,以理解为主,扩充知识面。不要给自己定下调调一定要搞懂到什么程度,这样无形中心理压力很大,人嘛畏难情绪一出来啥都容易搁浅。 axios一款基于JavaScript的http请求客户端,用于在浏览器中发起请求,这个只要看下项目的README就大概知道怎么用了。 github.com/axios/axios element-ui一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。说白了就是个UI组件库,看下官方文档即可。 element.eleme.cn/ js-cookie一款操作Cookie的JavaScript组件库,这个只要看下项目的README就大概知道怎么用了。 github.com/js-cookie/j… normalize.css一款css库,在默认的HTML元素样式上提供了跨浏览器的高度一致性,说白了就是浏览器样式兼容用的,不看也可以。 github.com/necolas/nor… nprogress一款基于JavaScript的进度条UI组件,这个只要看下项目的README就大概知道怎么用了。 github.com/rstacruz/np… path-to-regexp将路径字符串(如/user/:name)转换为正则表达式的工具库,这个只要看下项目的README就大概知道怎么用了。 github.com/pillarjs/pa… vue我们之前就学过Vue的基础了,看下官方教程即可。 cn.vuejs.org/v2/guide/ vue-routerVue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。看下官方教程即可。 router.vuejs.org/zh/ vuexVuex 是一个专为 Vue.js 应用程序开发的状态管理模式。其实就是个全局状态管理器,比如用户登录信息,你很多页面都会用到,就存到这个里面。看下官方文档即可。 vuex.vuejs.org/zh/ vue-admin-template学完了上面这些框架,接下来我们就可以开始学习我们的目标项目了,在中文的README里面有配套的教程文章,看一遍即可。 github.com/PanJiaChen/…
学习了目标项目的整套技术栈,同时看过了它的配套教程文章,看懂源码应该不是难事了,接下来就是看一遍该项目源码了。 5、实践1天看vue的官方文档,2天把vue-admin-template所使用的技术栈都学习一遍,再花2天学习vue-admin-template的源码。 学了基本知识点之后就要进行实践,不然就会出现遗忘,学了个寂寞。 怎么进行实践,回顾一下自己学习的这个技术的目的:做个后台管理系统的前端界面。我就是本着学习的目的来的,所以用的原文作者的mall-admin-web项目来实践的。作者推荐使用自行实现下我的商品和订单模块,这两个模块最复杂,只要能实现这两个模块,其他的就都能实现了,使用Vue开发一整套后台管理系统也不在话下了。 项目地址github.com/macrozheng/…
最后总结一下学习方法,首先要明确自己的学习目标,然后针对目标去学习相关技术的基础,然后可以找个相关的开源项目学习下,学习其中的技术栈,之后进行实践,这样就能很好地掌握这门技术了。 |
【本文地址】
今日新闻 |
推荐新闻 |