HarmonyOS API:容器组件 |
您所在的位置:网站首页 › 51开源 › HarmonyOS API:容器组件 |
HarmonyOS API:容器组件
|
版本:v3.1 Beta
AlphabetIndexer
更新时间: 2023-02-17 09:19
可以与容器组件联动用于按逻辑结构快速定位容器显示区域的组件。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件 无 接口 AlphabetIndexer(value: {arrayValue: Array, selected: number}) 参数:
参数名 参数类型 必填 参数描述 arrayValue Array 是 字母索引字符串数组,不可设置为空。 selected number 是 初始选中项索引值,若超出索引值范围,则取默认值0。 属性 除支持通用属性外,还支持以下属性:
名称 参数类型 描述 color ResourceColor 设置文字颜色。 默认值:0x99000000。 selectedColor ResourceColor 设置选中项文字颜色。 默认值:0xFF254FF7。 popupColor ResourceColor 设置提示弹窗文字颜色。 默认值:0xFF254FF7。 selectedBackgroundColor ResourceColor 设置选中项背景颜色。 默认值:0x1F0A59F7。 popupBackground ResourceColor 设置提示弹窗背景色。 默认值:0xFFF1F3F5。 usingPopup boolean 设置是否使用提示弹窗。 默认值:false。 selectedFont Font 设置选中项文字样式。 默认值: { size: 10, style: FontStyle.Normal, weight: FontWeight.Normal, family: 'HarmonyOS Sans' } popupFont Font 设置提示弹窗字体样式。 默认值: { fontSize:10, fontStyle:FontStyle.Normal, fontWeight:FontWeight.Normal, fontFamily:HarmonyOS Sans } font Font 设置字母索引条默认字体样式。 默认值: { fontSize:10, fontStyle:FontStyle.Normal, fontWeight:FontWeight.Normal, fontFamily:HarmonyOS Sans } itemSize string | number 设置字母索引条字母区域大小,字母区域为正方形,即正方形边长。不支持设置为百分比。 默认值:24.0。 alignStyle IndexerAlign 设置字母索引条弹框的对齐样式,支持弹窗显示在索引条右侧和左侧。 默认值:IndexerAlign.Right。 selected number 设置选中项索引值。 默认值:0。 popupPosition Position 设置弹出窗口相对于索引器条上边框中点的位置。 默认值:{x:96.0, y:48.0}。 IndexerAlign枚举说明
名称 描述 Left 弹框显示在索引条右侧。 Right 弹框显示在索引条左侧。 事件 仅支持以下事件:
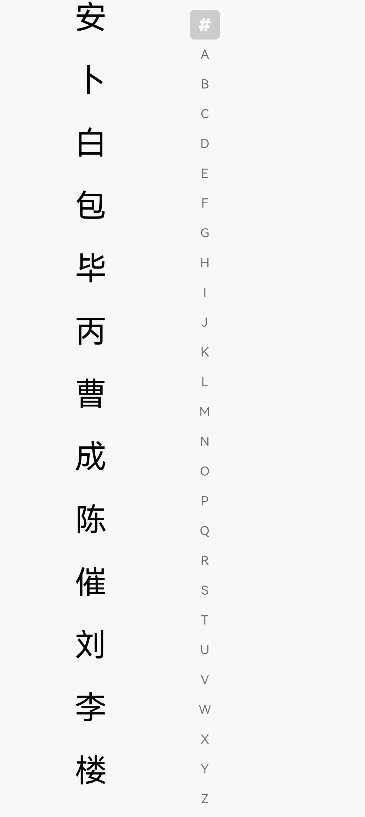
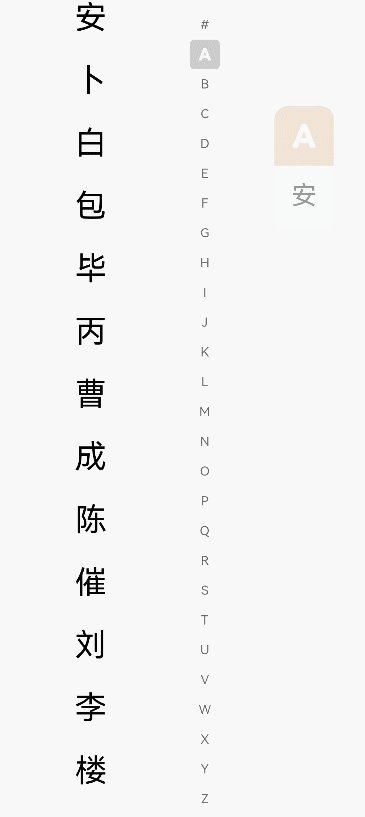
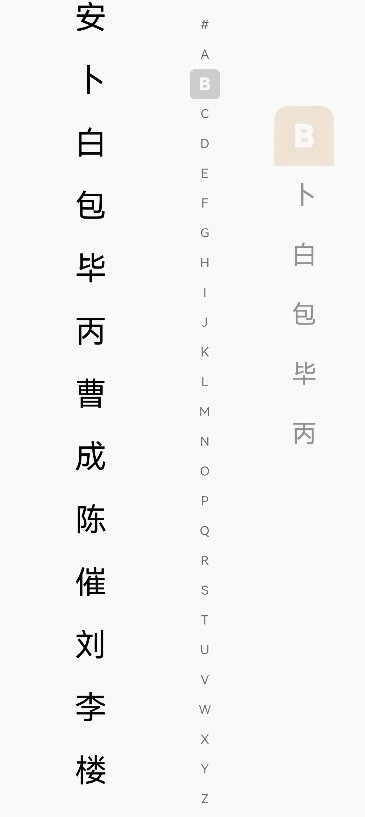
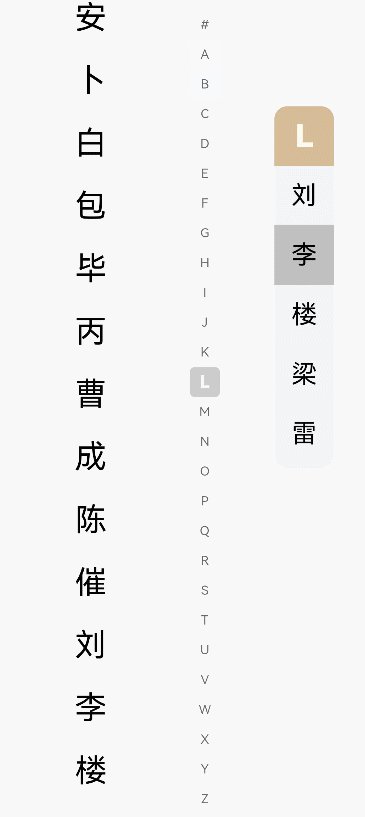
名称 功能描述 onSelected(callback: (index: number) => void)(deprecated) 索引条选中回调,返回值为当前选中索引。 从API Version 8开始废弃,建议使用onSelect代替。 onSelect(callback: (index: number) => void)8+ 索引条选中回调,返回值为当前选中索引。 onRequestPopupData(callback: (index: number) => Array)8+ 选中字母索引后,请求索引提示弹窗显示内容回调。 返回值:索引对应的字符串数组,此字符串数组在弹窗中竖排显示,字符串列表最多显示5个,超出部分可以滑动显示。 onPopupSelect(callback: (index: number) => void)8+ 字母索引提示弹窗字符串列表选中回调。 示例 // xxx.ets @Entry @Component struct AlphabetIndexerSample { private arrayA: string[] = ['安'] private arrayB: string[] = ['卜', '白', '包', '毕', '丙'] private arrayC: string[] = ['曹', '成', '陈', '催'] private arrayL: string[] = ['刘', '李', '楼', '梁', '雷', '吕', '柳', '卢'] private value: string[] = ['#', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'] build() { Stack({ alignContent: Alignment.Start }) { Row() { List({ space: 20, initialIndex: 0 }) { ForEach(this.arrayA, (item) => { ListItem() { Text(item) .width('80%') .height('5%') .fontSize(30) .textAlign(TextAlign.Center) }.editable(true) }, item => item) ForEach(this.arrayB, (item) => { ListItem() { Text(item) .width('80%') .height('5%') .fontSize(30) .textAlign(TextAlign.Center) }.editable(true) }, item => item) ForEach(this.arrayC, (item) => { ListItem() { Text(item) .width('80%') .height('5%') .fontSize(30) .textAlign(TextAlign.Center) }.editable(true) }, item => item) ForEach(this.arrayL, (item) => { ListItem() { Text(item) .width('80%') .height('5%') .fontSize(30) .textAlign(TextAlign.Center) }.editable(true) }, item => item) } .width('50%') .height('100%') AlphabetIndexer({ arrayValue: this.value, selected: 0 }) .selectedColor(0xFFFFFF) // 选中项文本颜色 .popupColor(0xFFFAF0) // 弹出框文本颜色 .selectedBackgroundColor(0xCCCCCC) // 选中项背景颜色 .popupBackground(0xD2B48C) // 弹出框背景颜色 .usingPopup(true) // 是否显示弹出框 .selectedFont({ size: 16, weight: FontWeight.Bolder }) // 选中项字体样式 .popupFont({ size: 30, weight: FontWeight.Bolder }) // 弹出框内容的字体样式 .itemSize(28) // 每一项的尺寸大小 .alignStyle(IndexerAlign.Left) // 弹出框在索引条右侧弹出 .onSelect((index: number) => { console.info(this.value[index] + ' Selected!') }) .onRequestPopupData((index: number) => { if (this.value[index] == 'A') { return this.arrayA // 当选中A时,弹出框里面的提示文本列表显示A对应的列表arrayA,选中B、C、L时也同样 } else if (this.value[index] == 'B') { return this.arrayB } else if (this.value[index] == 'C') { return this.arrayC } else if (this.value[index] == 'L') { return this.arrayL } else { return [] // 选中其余子母项时,提示文本列表为空 } }) .onPopupSelect((index: number) => { console.info('onPopupSelected:' + index) }) } .width('100%') .height('100%') } } }
Badge
更新时间: 2023-02-17 09:19
可以附加在单个组件上用于信息标记的容器组件。
说明
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件 支持单个子组件。 接口 方法1: Badge(value: {count: number, position?: BadgePosition, maxCount?: number, style: BadgeStyle}) 创建数字标记组件。 参数:
参数名 参数类型 必填 默认值 参数描述 count number 是 - 设置提醒消息数。 position BadgePosition 否 BadgePosition.RightTop 设置提示点显示位置。 maxCount number 否 99 最大消息数,超过最大消息时仅显示maxCount+。 style BadgeStyle 是 - Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 方法2: Badge(value: {value: string, position?: BadgePosition, style: BadgeStyle}) 根据字符串创建标记组件。 参数:
参数名 参数类型 必填 默认值 参数描述 value string 是 - 提示内容的文本字符串。 position BadgePosition 否 BadgePosition.RightTop 设置提示点显示位置。 style BadgeStyle 是 - Badge组件可设置样式,支持设置文本颜色、尺寸、圆点颜色和尺寸。 BadgePosition枚举说明
名称 描述 RightTop 圆点显示在右上角。 Right 圆点显示在右侧纵向居中。 Left 圆点显示在左侧纵向居中。 BadgeStyle对象说明
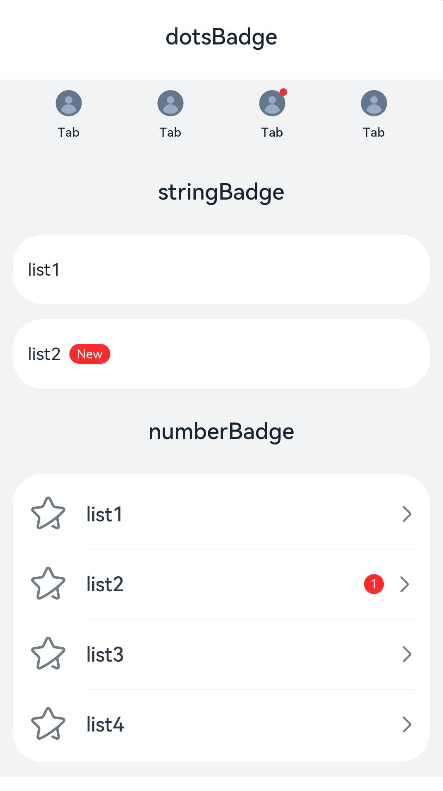
名称 类型 必填 默认值 描述 color ResourceColor 否 Color.White 文本颜色。 fontSize number | string 否 10 文本大小,单位vp。 badgeSize number | string 否 16 Badge的大小,单位vp。不支持百分比形式设置。当设置为非法值时,按照默认值处理。 badgeColor ResourceColor 否 Color.Red Badge的颜色。 示例 // xxx.ets @Entry @Component struct BadgeExample { @Builder TabBuilder(index: number) { Column() { if (index === 2) { Badge({ value: '', style: { badgeSize: 6, badgeColor: '#FA2A2D' } }) { Image('/common/public_icon_off.svg') .width(24) .height(24) } .width(24) .height(24) .margin({ bottom: 4 }) } else { Image('/common/public_icon_off.svg') .width(24) .height(24) .margin({ bottom: 4 }) } Text('Tab') .fontColor('#182431') .fontSize(10) .fontWeight(500) .lineHeight(14) }.width('100%').height('100%').justifyContent(FlexAlign.Center) } @Builder itemBuilder(value: string) { Row() { Image('common/public_icon.svg').width(32).height(32).opacity(0.6) Text(value) .width(177) .height(21) .margin({ left: 15, right: 76 }) .textAlign(TextAlign.Start) .fontColor('#182431') .fontWeight(500) .fontSize(16) .opacity(0.9) Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6) }.width('100%').padding({ left: 12, right: 12 }).height(56) } build() { Column() { Text('dotsBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24) Tabs() { TabContent() .tabBar(this.TabBuilder(0)) TabContent() .tabBar(this.TabBuilder(1)) TabContent() .tabBar(this.TabBuilder(2)) TabContent() .tabBar(this.TabBuilder(3)) } .width('100%') .height(56) .backgroundColor('#F1F3F5') Column() { Text('stringBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24) List({ space: 12 }) { ListItem() { Text('list1').fontSize(14).fontColor('#182431').margin({ left: 12 }) } .width('100%') .height(56) .backgroundColor('#FFFFFF') .borderRadius(24) .align(Alignment.Start) ListItem() { Badge({ value: 'New', position: BadgePosition.Right, style: { badgeSize: 16, badgeColor: '#FA2A2D' } }) { Text('list2').width(27).height(19).fontSize(14).fontColor('#182431') }.width(49.5).height(19) .margin({ left: 12 }) } .width('100%') .height(56) .backgroundColor('#FFFFFF') .borderRadius(24) .align(Alignment.Start) }.width('95%') Text('numberBadge').fontSize(18).fontColor('#182431').fontWeight(500).margin(24) List() { ListItem() { this.itemBuilder('list1') } ListItem() { Row() { Image('common/public_icon.svg').width(32).height(32).opacity(0.6) Badge({ count: 1, position: BadgePosition.Right, style: { badgeSize: 16, badgeColor: '#FA2A2D' } }) { Text('list2') .width(177) .height(21) .textAlign(TextAlign.Start) .fontColor('#182431') .fontWeight(500) .fontSize(16) .opacity(0.9) }.width(240).height(21).margin({ left: 15, right: 11 }) Image('common/public_icon_arrow_right.svg').width(12).height(24).opacity(0.6) }.width('100%').padding({ left: 12, right: 12 }).height(56) } ListItem() { this.itemBuilder('list3') } ListItem() { this.itemBuilder('list4') } } .width('95%') .height(232) .backgroundColor('#FFFFFF') .borderRadius(24) .padding({ top: 4, bottom: 4 }) .divider({ strokeWidth: 0.5, color: 'rgba(0,0,0,0.1)', startMargin: 60, endMargin: 12 }) }.width('100%').backgroundColor('#F1F3F5').padding({ bottom: 12 }) }.width('100%') } }
文章转载自:https://developer.harmonyos.com/cn/docs/documentation/doc-references-V3/ts-container-badge-0000001478181417-V3?catalogVersion=V3 |
【本文地址】