js实现录屏、视频捕获(流媒体API) |
您所在的位置:网站首页 › 360浏览器的屏幕录制 › js实现录屏、视频捕获(流媒体API) |
js实现录屏、视频捕获(流媒体API)
|
JS实现屏幕录制主要使用了浏览器提供的Screen Capture API 和 MediaStream Recording API,可以录制整个屏幕或某个标签页,并在录制完成后提供下载。
浏览器支持: Chrome: 72 Edge: 79 Firefox: 66 (不支持音频录制) IE: 不支持 Safari:13 移动端:不支持
实现: 注:直接将下面的代码复制到标签下即可,无需其他标签 const streamPromise = navigator.mediaDevices.getDisplayMedia(); // 请求屏幕捕获 streamPromise.then(stream => { var recordedChunks = []; // 录制的视频数据 console.log(stream); var options = { mimeType: "video/webm; codecs=vp9" }; // 设置编码格式 var mediaRecorder = new MediaRecorder(stream, options); // 初始化MediaRecorder实例 mediaRecorder.ondataavailable = handleDataAvailable; // 设置数据可用(录屏结束)时的回调 mediaRecorder.start(); function handleDataAvailable(event) { console.log("data-available"); if (event.data.size > 0) { recordedChunks.push(event.data); // 添加数据,event.data是一个BLOB对象 console.log(recordedChunks); download(); // 封装成BLOB对象并下载 } else { // ... } } function download() { var blob = new Blob(recordedChunks, { type: "video/webm" }); var url = URL.createObjectURL(blob); var a = document.createElement("a"); document.body.appendChild(a); a.style = "display: none"; a.href = url; a.download = "test.webm"; a.click(); window.URL.revokeObjectURL(url); } })本示例参考自:https://developer.mozilla.org/zh-CN/docs/Web/API/MediaStream_Recording_API 2023年2月补充: MediaRecorder.start()方法可以接受一个timeslice参数,指定每多少毫秒产生一个blob,如果不指定这个参数,则会在录制结束时产生一个非常大的blob
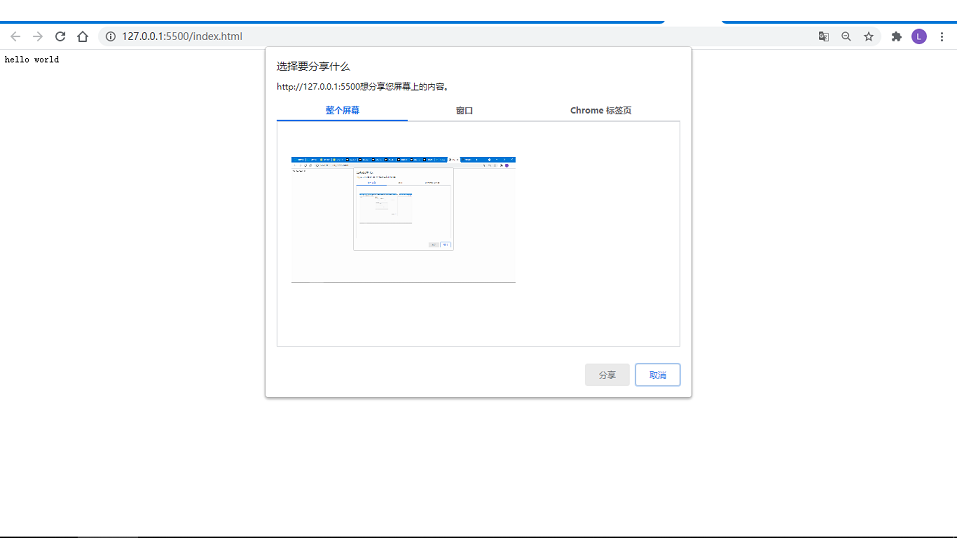
原理: navigator.mediaDevices.getDisplayMedia()是浏览器提供的屏幕捕获接口,它会向用户请求分享屏幕,通过Promise返回一个MediaStream(媒体流) MediaRecorder类可以捕获MediaStream中的二进制媒体数据,再通过Blob API和URL API就能转换成可供下载的文件。 可通过多种方式获得MediaStream实例。 - HTML Audio/Video标签 - Canvas标签 - 用户的麦克风和摄像头 - 以及前面提到的屏幕捕获接口 也就是说,可以录制元素、元素、摄像头、麦克风 的音频和视频数据。 下面的表格给出了通过不同方式获取MediaStream实例的方法: 源 获取方式 promise video元素 document.querySelector('video').captureStream() no audio元素 document.querySelector('audio').captureStream() no canvas元素 document.querySelector('canvas').captureStream() no 麦克风和摄像头 navigator.mediaDevices.getUserMedia({audio: true, video: true}) yes 屏幕捕获 navigator.mediaDevices.getDisplayMedia() yes 图1:向用户请求屏幕捕获权限
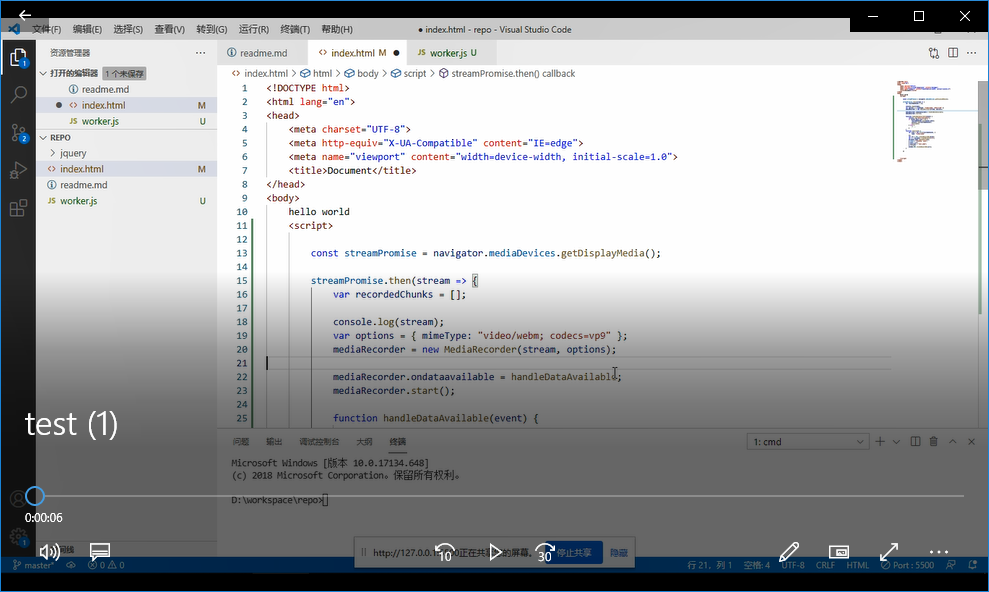
图2:视频文件(进度条好像有问题,可能是视频编码格式的问题)
参考文档: https://developer.mozilla.org/en-US/docs/Web/API/Media_Streams_API https://developer.mozilla.org/zh-CN/docs/Web/API/MediaStream_Recording_API https://developer.mozilla.org/zh-CN/docs/Web/API/Screen_Capture_API |
【本文地址】
今日新闻 |
推荐新闻 |