401错误 & 解决方法:响应拦截器 |
您所在的位置:网站首页 › 301状态码怎么解决 › 401错误 & 解决方法:响应拦截器 |
401错误 & 解决方法:响应拦截器
|
关于401错误
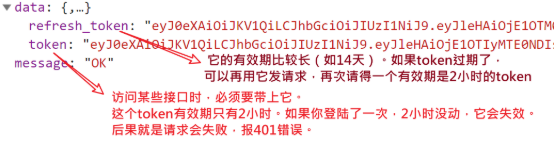
401错误场景 1. 用户未登录,代码报401,应该回到登录页 2. 登录用户的token过期 : 怎样理解token过期?. 就是登录成功了以后,后端会返回一个token值,这个值在后续请求时带上(就像是开门钥匙), 但是,这个值一般会有有效期(具体是多长,是由后端决定)token过期是为了安全起见 refresh_token 说明 : 当用户登陆成功之后,返回的token中有两个值 图示说明:
作用:
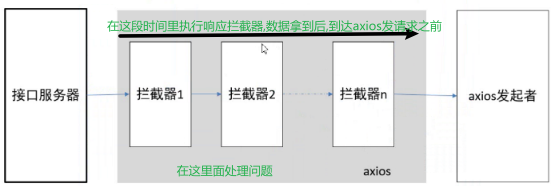
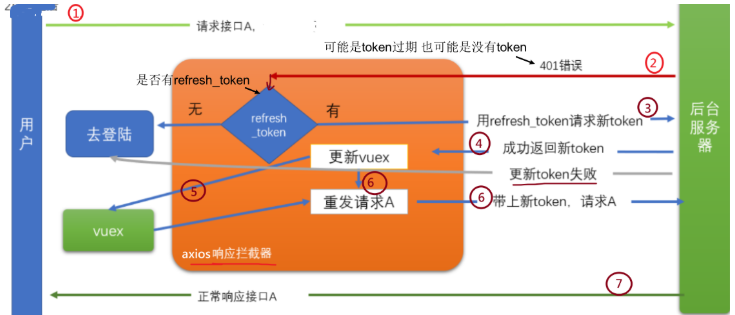
说明 响应拦截器可以解决401错误 响应拦截器的功能 所有从后端回来的响应都会集中进入响应拦截器中,如果发生401错误就可以解决 图示说明
代码演示 import router from '../router/auth.js' // 响应拦截器 request.interceptors.response.use(function (response) { console.log('响应拦截器', response) return response }, async function (error) { // 如果发生了错误,判断是否是401 console.dir(error) if (error.response.status === 401) { // 出现401就在这里面 开始处理 --- console.log('响应拦截器-错误-401') const refreshToken = store.state.tokenInfo.refresh_token // if (有refresh_token) { ---- 有refresh_token if (refreshToken) { // 1. 请求新token try { const res = await axios({ url: 'http://localhost:8000/v1_0/authorizations', method: 'PUT', headers: { Authorization: `Bearer ${refreshToken}` } }) console.log('请求新token', res.data.data.token) // 2. 保存到vuex store.commit('mSetToken', { // mSetToken是前面定义的mutations名字 refresh_token: refreshToken, token: res.data.data.token }) // 3. 重发请求 // request是上面创建的axios的实例,它会自动从vuex取出token带上 return request(error.config) } catch (error) { // 1. 清除token store.commit('mSetToken', {}) // 2. 去到登录页(如果有token值,就不能到login) const backtoUrl = encodeURIComponent(router.currentRoute.fullPath) router.push('/login?backto=' + backtoUrl) return Promise.reject(error) } } else { // 如果没有refresh_token的时候 ----没有refresh_token // 1.去到登录页 // 2.清除token store.commit('mSetToken', {}) const backtoUrl = encodeURIComponent(router.currentRoute.fullPath) // 回到原来跳过来的的页面,不加?后面的一串就会到首页 router.push('/login?backto=' + backtoUrl) return Promise.reject(error) // 返回错误信息 } } else { return Promise.reject(error) } }) 原理
它的执行顺序是: 请求接口 --> 发生401报错 --> 判断是否有refresh_token -->如果有就用fresh_token请求新的token --> 后台成功返回一个新的token给我们 --> 更新vuex --> 然后重新发送请求 --> 带上新的token请求数据 如果是异常情况: 就是没有fresh_token的情况 |
【本文地址】