Python matplotlib.pyplot的使用总结大全(入门加进阶) |
您所在的位置:网站首页 › 26个英文字母表拼音怎么读 › Python matplotlib.pyplot的使用总结大全(入门加进阶) |
Python matplotlib.pyplot的使用总结大全(入门加进阶)
|
前言 其实一年前就有想法好好学学python里的画图库matplotlib库,主要是因为每次可视化一些结果的时候,都是搜一些别人写好的代码,看的时候感觉乱乱的,不是说别人写的乱,而是每个人在某些点上实现的方式不太一样,还有就是觉得,总用别人的,就觉得不是自己创造的,没有成就感。这段时间做了个比赛,可视化分析的时候,又在搜代码,想自己加点东西,感觉很费劲,又不知道该怎么加,所以决定好好学一下,并做好总结。 我们需要先安装matplotlib库,然后导入库,这些很简单,我就不讲了,哦,把numpy也导入进来。 import matplotlib.pyplot as plt import numpy as np 正式开始 plt.和ax.我们经常会在画图的代码里看到,有用plt.的,有用ax.的,两者到底有什么区别呢,画的图有什么不一样吗,我们先来用两种经常看到的方式实现一下。 plt. fig=plt.figure(num=1,figsize=(4,4)) plt.plot([1,2,3,4],[1,2,3,4]) plt.show()
ax. fig=plt.figure(num=1,figsize=(4,4)) ax=fig.add_subplot(111) ax.plot([1,2,3,4],[1,2,3,4]) plt.show()
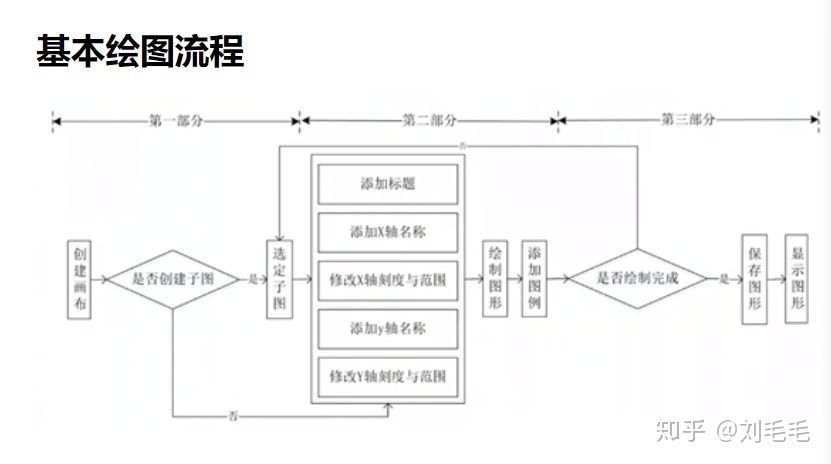
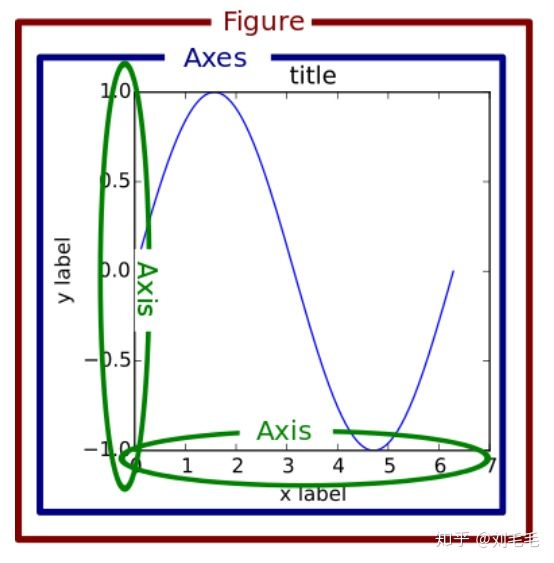
我们看到上面两种画图方式可视化结果并无不同,那区别在哪呢? 其实呢,第一种方式呢,是先生成了一个画布,然后在这个画布上隐式的生成一个画图区域来进行画图,第二种方式,先生成一个画布,然后,我们在此画布上,选定一个子区域画了一个子图,上一张官方的图,看看你能不能更好的理解。 除了ax之外,我们也可以直接用plt添加子图,方式如下 fig=plt.figure(num=1,figsize=(4,4)) plt.subplot(111) plt.plot([1,2,3,4],[1,2,3,4]) plt.show()
你看,这样添加子图,也是一样的,fig,生成一个画布,plt.subplot(111),将画布分为1x1的分布,并选中第一个子图进行操作。虽然这样看着一样呢,但是后面修饰图片的时候,ax这个方式比plt的方式更加方便。因此,本文我们用ax方式来学习画图,也希望大家都提前选定一种自己喜欢的方式来画图,添加子图,等一些列操作。 子图的创建在上一节的介绍中,讲到了子图,可能刚接触画图的同学,会有点疑惑,这节,我们来详细讲讲子图。我们可以这样来考虑问题,我们画图的时候,找到一张纸(画布),然后打算把这张纸分成几个区域(子图)来画几幅不同的画。子图的创建可以是一些简单创建,比如这样的 fig=plt.figure(num=1,figsize=(4,4)) ax1=fig.add_subplot(221)###可从图中看到,我们的画布是分为2x2的区域 ax1.plot([1,2,3,4],[1,2,3,4]) ax2=fig.add_subplot(222) ax2.plot([1,2,3,4],[2,2,3,4]) ax3=fig.add_subplot(223) ax3.plot([1,2,3,4],[1,2,2,4]) ax4=fig.add_subplot(224) ax4.plot([1,2,3,4],[1,2,3,3]) plt.show()
ax1=fig.add_subplot(221),221里面前两个代表的是画布划分的行数和列数,公共分为4个子图,最后一个1是代表,现在选中第一个子图。 import matplotlib.gridspec as gridspec#调用网格 fig=plt.figure(num=1,figsize=(4,6))#创建画布 gs=gridspec.GridSpec(3,3)#设定网格 ax1=fig.add_subplot(gs[0,:])#选定网格 ax1.plot([1,2,3,4],[1,2,3,4]) ax2=fig.add_subplot(gs[1,:-1]) ax2.plot([1,2,3,4],[1,2,3,4]) ax3=fig.add_subplot(gs[1:,-1]) ax3.plot([1,2,3,4],[1,2,3,4]) ax4=fig.add_subplot(gs[2,0]) ax4.plot([1,2,3,4],[1,2,3,4]) ax5=fig.add_subplot(gs[2,1]) ax5.plot([1,2,3,4],[1,2,3,4]) plt.show()
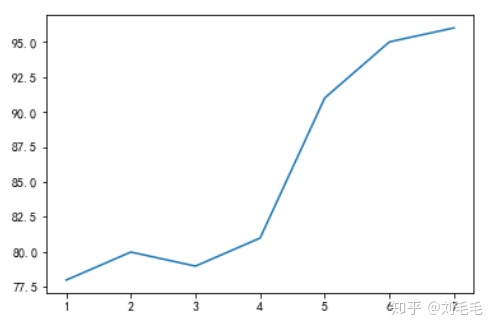
现在跳过刚刚哪些比较大的方向,讲解一些比较细碎且通用又常用的画图函数,这些函数可以说是装饰我们的图,使得我们的图更加美观且直观的装饰品。 我们举个例子来讲解,使大家更直观地看到我们讲解的函数在图的绘制中的作用。 例1:现有某某水果店一周的苹果的销售记录数,店长想更加直观的观察比较这一周的销售情况。销售情况:apple=[78kg,80kg,79kg,81kg,91kg,95kg,96kg] app=[78,80,79,81,91,95,96] x=np.arange(1,8) fig=plt.figure(num=1,figsize=(6,4)) ax=fig.add_subplot(111) ax.plot(x,app) plt.show()
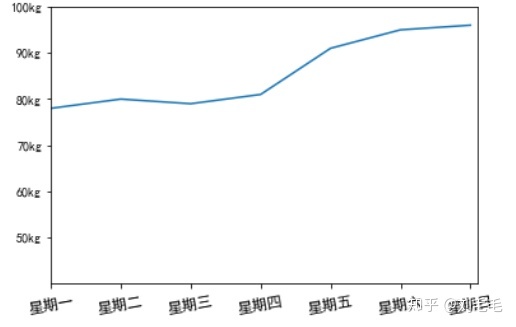
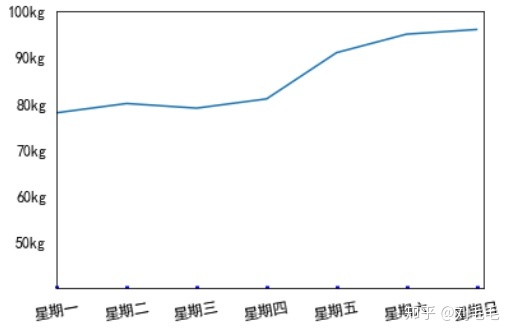
看着这个图,什么感受,我是觉得难看! 注:这里我们直接用了plot()函数画了一个坐标图,这是一个封装好的函数,我们输入参数,就可直接生成此样式的图,除此之外还有饼图,散点图,直方图,我们下一篇讲这些已经封装好的图。 现在我想给它装修一下,比如在x轴上加入星期类标,还想这个图里的折线能不能悬浮在上空,给图加个标题等等。在开始装修之前,我们先来个小插曲,就是在图中显示中文的问题,如果我们不搞点操作,你会发现,你的中文在图中会以一个个正方形框框显示。 插曲:中文显示问题 plt.rcParams["font.family"]="SimHei"加入一行这个代码,我们的中文就能正确显示了,这行代码就是把我们的字体设置为“SimHei”中文黑体。除了字体设置还有以下属性 rcParams的属性 属性说明‘font.family’用来显示字体的名称‘font.style’字体风格,正常’normal’或斜体’italic’‘font.size’字体大小,整数字号或’large’、‘x-small’字体的样式有以下选择 rcParams['font.family'] 中文字体说明‘SimHei’中文黑体‘Kaiti’中文楷体‘LiSu’中文隶书‘FangSong’中文仿宋‘YouYuan’中文幼圆‘STSong’华文宋体除了在全局设置字体外,我们也可以在特征显示中文的位置设置一个属性fontproperties,这个,我们讲到再给大家演示。 现在回来,我们继续讲装修图的问题,介绍几个函数 #函数里的参数,是根据我们的例子特定设置的,不同问题,不同的设置,需要看图片效果,找参数 #设置刻度范围 ax.set_xlim(1,7.1)#x轴从1到7.1 ax.set_ylim(40,100)#y轴从40到100 #设置显示的刻度 ax.set_xticks(np.linspace(1,7,7))#np.linspace()函数为等差数列,1至7的7个数组成的等差数列1,2,3,4,5,6,7, ax.set_yticks(np.linspace(50,100,6))#关于等差数列,想了解的可以参看numpy的用法 #设置刻度标签 ax.set_xticklabels(["星期一","星期二","星期三","星期四","星期五","星期六","星期日"],fontproperties="SimHei"\ ,fontsize=12) #这里用到了属性fontproperties可以单独设置x轴标签的字体,也可以用fontsize设置字体大小,还可以用color设置字的颜色 ax.set_yticklebels(["50kg","60kg","70kg","80kg","90kg","100kg"],fontsize=12)现在我们来加进我们之前画图的代码中,看看效果 app=[78,80,79,81,91,95,96] x=np.arange(1,8) fig=plt.figure(num=1,figsize=(6,4)) ax=fig.add_subplot(111) ax.plot(x,app) ax.set_xlim([1,7.1]) ax.set_ylim([40,100]) ax.set_xticks(np.linspace(1,7,7)) ax.set_yticks(np.linspace(50,100,6))#可调控字体大小,样式, ax.set_xticklabels(["星期一","星期二","星期三","星期四","星期五","星期六","星期日"],fontproperties="SimHei",\ fontsize=12,rotation=10) #参数rotation=10,可以使得类标旋转值为10的角度 ax.set_yticklabels(["50kg","60kg","70kg","80kg","90kg","100kg"]) plt.show()
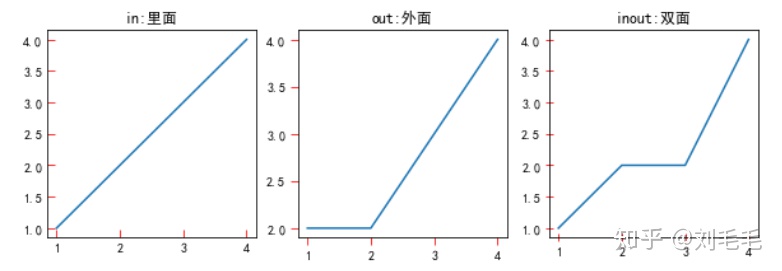
这是初步修改过的图,我们现在装饰一下轴上的刻度线,使得y轴中不显示刻度线和其他的一些小细节修改。 tick_params()函数 ##借用函数tick_params()可以装修轴上的刻度线和轴标签 ax.tick_params() ###看一下此函数的一些重要参数 axis: 可选"x","y","both",默认"both",分别代表,对x轴操作,对y轴操作,对两个轴都操作。direction: 可选"in","out","inout"代表,刻度线显示在坐标轴里面,坐标轴外边,双边
为了更加显眼,让大家看出不同,我超纲操作了一下,给刻度线设置一下颜色,和长度,可以看出区别了吧,现在我们就把超纲的地方补上。 length: 刻度线长度,上面图里的刻度线长度,我设置的为6color: 刻度线颜色,上面图里的刻度线颜色,我设置的为“r”width: 刻度线宽度pad: 刻度线与刻度标签之间的间隔bottom, top, left, right四个参数对应四个边框,它们的取值为布尔类型,True 表示显示对应边框上的刻度线,False,代表不显示,默认Truelabelbottom, labeltop, labelleft, labelright,与上面四个对应,代表的是四个边框上的类标的设置,取值为布尔类型,True代表显示对应边框上的类标,False代表不显示。labelsize: 类标大小的设置参数,可取浮点型数值,也可去"medium","large","small"labelrotation: 旋转类标一定的角度,与在set_xticklabels()中的参数rotation作用相同。我们来实际操作一下 #将此代码插入到之前的代码中即可 ax.tick_params(left=False,pad=8,direction="in",length=2,width=3,color="b",labelsize=12) ax.tick_params("x",labelrotation=10)#类标旋转
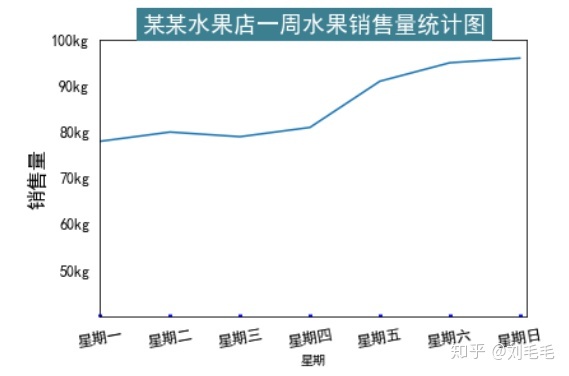
y轴上的刻度线没有了。 添加轴坐标标签,表头,图例 ax.set_xlabel("星期")#添加x轴坐标标签,后面看来没必要会删除它,这里只是为了演示一下。 ax.set_ylabel("销售量",fontsize=16)#添加y轴标签,设置字体大小为16,这里也可以设字体样式与颜色 ax.set_title("某某水果店一周水果销售量统计图",fontsize=18,backgroundcolor='#3c7f99',\ fontweight='bold',color='white',verticalalignment="baseline")#标题(表头)
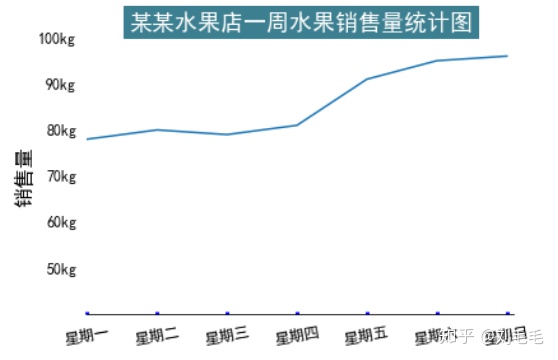
使用到的set_title()参数有很多,介绍几个常用的 fontsize: 默认12,可选参数还有['xx-small', 'x-small', 'small', 'medium', 'large','x-large', 'xx-large']backgroundcolor: 背景颜色fontweight: 字体粗细,可选参数为['light', 'normal', 'medium', 'semibold', 'bold', 'heavy', 'black']color: 字体颜色fontstyle: 设置字体类型,可选参数[ 'normal' | 'italic' | 'oblique' ],italic斜体,oblique倾斜verticalalignment: 设置水平对齐方式 ,可选参数 : 'center' , 'top' , 'bottom' ,'baseline'此参数可设置title与正图的位置 。 目前得到的图中,我想把上,右轴的线给去掉,给其他两个轴线换一下粗细合颜色,怎么做? aplines #ax.spines["left"].set_color("darkblue")#设置左轴的颜色,我们图中未用 #ax.spines["bottom"].set_linewidth(3)#底轴线条宽度设置 ax.spines["top"].set_visible(False)#上轴不显示 ax.spines["right"].set_visible(False)#右 ax.spines["left"].set_visible(False)#左添加到之前的代码中
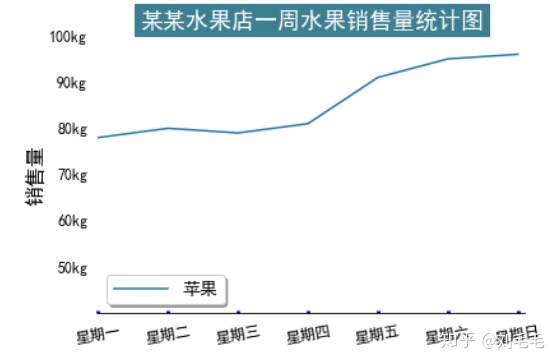
图例添加legend() ax.legend(("苹果"),loc=3,labelspacing=2,handlelength=4,fontsize=14,shadow=True) ##一般添加图例时,会在画图的函数里,比如ax.plot()函数中添加一个label参数,则后面直接ax.legend(loc="") ##不需要第一个参数了。 ###loc的可取"best",1或者"upper right",2或"upper left",3或"lower left",4或"lower right",代表放不同位置 loc: 可取"best", 1或者"upper right", 2或"upper left", 3或"lower left", 4或"lower right",代表放不同位置fontsize: int或float或{‘xx-small’, ‘x-small’, ‘small’, ‘medium’, ‘large’, ‘x-large’, ‘xx-large’},字体大小shadow: 是否为图例边框添加阴影labelspacing: 图例中条目之间的距离handlelength: 图例句柄的长度 ax.plot(x,app,label="苹果") ax.legend(loc=3,labelspacing=2,handlelength=3,fontsize=14,shadow=True)
有没有觉得我们的图像点样子了,哈哈,还是有点不好看,觉得图中的折线不好看,怎么调呢,为了造好看的图,我们先来学习ax.plot()函数 ax.plot(x,y,format_string) 坐标图 x: x轴数据,列表或数组,可选参数,当我们在这个函数里,只展示一组数据时,x可省略。y: y轴数据,必须有。format_string: 主要来控制我们画的曲线的格式:颜色,风格,标记,可取三者的组合如:“g-o”, "r-.D",如果不用组合,则用color,marker,linestyle,三个参数分别指定。label: 添加图例的类标。颜色 颜色字符说明颜色字符说明‘b’蓝色‘m’洋红色magenta‘g’绿色‘y’黄色‘r’红色‘k’黑色‘c’青绿色 cyan‘w’白色‘#008000’RGB某颜色‘0.8’灰度值字符串风格 颜色字符说明’-‘实线’- -‘破折线’-.‘点划线’:‘虚线’’ ’ ‘无线条标记 标记字符说明标记字符说明标记字符说明‘.’点标记‘1’下花三角标记‘h’竖六边形标记‘,’像素标记(极小点)‘2’上花三角标记‘H’横六边形标记‘o’实心圈标记‘3’左花三角标记‘+’十字标记‘v’倒三角标记‘4’右花三角标记‘x’x标记‘^’上三角标记‘s’实心方形标记‘D’菱形标记‘>’右三角标记‘p’实心五角标记‘d’瘦菱形标记‘ |
【本文地址】
今日新闻 |
推荐新闻 |