【1+X Web前端等级考证 】 |
您所在的位置:网站首页 › 1加x证书有哪些专业可以考 › 【1+X Web前端等级考证 】 |
【1+X Web前端等级考证 】
|
由于经常分享失败,我上传github上了,先放上链接:https://github.com/Lydever/web-1-x.git
请礼貌,不要耍流氓哈哈,创作不易,下载的同时,请start一下,谢谢~
注意:转载请备注来源: https://blog.csdn.net/weixin_43853746/article/details/109992935 # 官方信息网站 👉 1+X Web考证信息成绩查询系统 👉 工信部: 关于首批1+X证书制度试点院校名单的公告 👉 1+X Web 前端开发职业技能等级标准.pdf # 前言 2020 12月 1+X Web 前端开发中级 模拟题大致就更这么多,我的重心不在这里,就不花太多时间在这里面了。但是,说说1+X Web前端开发等级考证这个证书,总有人跑到网上问:这个证书有没有用? 这个证书含金量高不高? # 关于考不考 因为这个是工信部从2019年才开始实施试点的,目前还在各大院校试点中,就目前情况来看,知名度并不是很高,有没有用现在无法一锤定音,看它以后办的怎么样把,软考以前也是慢慢地才知名起来。能考就考吧,据所知,大部分学校报考,基本不用交什么报考费(小部分学校,个别除外,如果要缴费的看自己需要…) 反正不损失什么,就算以后没什么用就当给自己做的一次测试吧。 # 关于理论题 就这去年和今年考的那几批的试题来看,考得很基础,对于选择题基本上都是基础的知识点和概念之类的,记住多看看基础,在我发的这几套试题认真做,中级基础的知识点都在这里面了。 # 关于实操题 中级实操的考核是在初级的基础上,重点考察下面几个部分,所以下面五个知识点差不多一个知识点一道大题,一般实操有四道大题,打√的都是重点考的知识点(极少可能只有三道): 前端静态搭建(html+css+js )深入浅出MySQL数据库(php与MySQL数据库操作)√PHP 技术与应用 (PHP Laravel 框架应用) √Web前后端交互技术(php)√响应式开发技术(bootstrap响应式题型)√# 关于答题技巧 实操就是自己读懂程序代码,理清相关文件,进行填空,补齐代码,实现功能。技巧:整体看一下整体相关文件,有一个大概的了解,理清思路,程序代码“上下前后连接”,记不得样式单词找样式单词看一下前后代码,找变量尽量copy,防止自己稍不留神敲错 了解 1+X Web前端开发等级考证的看这里戳这里👈 目录 由于经常分享失败,我上传github上了,先放上链接:[https://github.com/Lydever/web-1-x.git](https://github.com/Lydever/web-1-x.git)~请礼貌,不要耍流氓哈哈~,创作不易,下载的同时,请start一下,谢谢~ 试题一(30分)试题二(30分)试题四(20分)试题四(20分)实操考试评分细则:1+X 系列导航考点知识回顾:模拟题2020年下半年 Web前端开发中级 实操考试 考生姓名:——————————— 准考证号:—————————— 试题一(30分)阅读下列说明、效果图和HTML代码,进行静态网页开发,填写(1)至(15)代码。 【说明】 这是一个响应式完成,用bootstrap4完成。 项目名称为callio,采用Bootstrap框架,包含首页index.html、css文件夹、js文件夹、img文件夹,其中,css文件夹包含style.css文件和bootstrap.min.css文件;js文件夹包含jquery.min.js文件和bootstrap.min.js文件;img文件夹包含用到的图片。 首页(index.html)使用Bootstrap响应式布局,PC端和移动端能够自适应显示,内容分为四部分: 一是【页头】,包括网页标题和导航栏,导航栏使用了下拉插件,显示时为菜单,在移动端显示为折叠导航栏; 二是【轮播图】,图片切换时呈现由大缩小的动画; 三是【网站介绍】,主要是介绍分类,采用栅格系统布局,以图片和标题的形式展示,鼠标经过图片放大,且不能溢出; 四是【表单提交】,利用弹性盒子实现表单左侧的介绍相对于表单的高度垂直对居 【效果图】 (1)index.html在PC端效果如图1-1所示。 【代码:首页index.html】 callio 首页 HTML/CSS HTML CSS HTML5 CSS3 JAVASCRIPT JQUERY HTML Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo 更多 JAVASCRIPT Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo 更多 MYSQL Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo 更多 ES6 Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo 更多 PHP Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo 更多 VUE Lorem ipsum dolor sit amet, habitasse sollicitudin adipiscing nemo 更多 web前端 Web前端在IT行业真正受到重视大概也就六七年的时间。随着互联网的迅猛发展,各种互联网项目也不断兴起,对用户体验提出了更高的要求,前端开发也由此逐渐成为了重要的研发角色。从2012年至今,“Web前端工程师”的需求持续走高,薪酬也是水涨船高,所以,有不少人立志要成为前端开发工程师,但同时又担心Web前端开发到底还能热多久。 Service Form Get Your Service html css Sign in 版权【代码:CSS文件style.css】 .carousel-scale .carousel-item img{ transform: ___(10)____;/*放大到1.12倍*/ } .carousel-scale .carousel-item.active img { animation: scaleUpDown 1s ___(11)_ __ cubic-bezier(0.250, 0.460, 0.450, 0.940);/*让动画保持最终状态*/ } @keyframes scaleUpDown { __(12)____ { transform: scale(1.12); } __(13)____ { -webkit-transform: scale(1); transform: scale(1); } } .list{ margin-top:2rem; } .list .item{ margin:20px 10px; padding-bottom: 20px; border:1px solid #ccc; _____(14)____;/*设置边框圆角,四个角都是20px*/ } .list .item .thumb{ overflow: hidden; margin-bottom:1rem; } .list .item .thumb img{ width: 100%; transition: all .8s; } .list .item:hover .thumb img{ transform: scale(1.2); } .list .item h2,.list .item p,.list .item a{ padding:0 2rem; } .message{ padding:3rem 0; border-top:1px solid #ccc; } .message .form{ border:1px solid #ccc; padding:20px 30px; border-radius: 10px; background-color: #eee; } .message .form h2{ padding:20px 0; text-align: center; } .message .form h2 span{ display: block; font-size: 18px; font-weight: normal; } .description h2{ text-align: center; line-height:70px; } .description p{ line-height: 28px; ____(15)__ ___;//文字首页缩进 } .bottom{ height: 6rem; line-height: 6rem; text-align: center; background-color: #333; color:#fff; }【问题】(30分,每空2分) 进行静态网页开发,补全代码,在(1)至(15)处填入正确的内容。 试题二(30分)阅读下列说明、效果图和代码,进行动态网页开发,回答问题1至问题4。 【说明】 在我们的生活中,当加载的内容看完后,再次下拉,就会加载出更多的内容,本项目实现下拉加载功能,应用HTML、CSS、AJAX、JSON、PHP等技术。项目名称为news,包含主页index.html、style.css和adminList.php文件,其中,主页面index.html显示新闻内容;style.css为主页样式文件;adminList.php为主页提供数据,返回JSON格式数据。 主页分为两个部分:焦点图和新闻列表,当滚动条触底,通过ajax发送请求到adminList.php,adminList.php返回JSON格式的数据。在主页上通过ajax拿到数据后,使用JQuery进行DOM操作,实现动态加载数据。如图3-1所示。 【效果图】 【代码:主页index.html】 列表页 新闻列表【代码:style.css】 body,h1,h2,h3,h4,h5,h6,p,ol,ul,dl,dd{ margin: 0; padding: 0; } ul,ol{ list-style: none; } a{ text-decoration: none; } .box{ width: 100%; height: 300px; background: url("../img/timg.jpg") center; } .list{ width: 700px; margin:0 auto 50px; } .list .title{ font-size: 22px; line-height: 60px; } .list ul{ ____(1)____;/*设置盒子投影,颜色为#CCC,模糊度为15px*/ } .list ul li{ position: relative; padding:20px; border-bottom:1px dashed #ccc; } .list ul li h2{ width: 500px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; font-weight: normal; font-size: 16px; } .list ul li h2 a{ color:#333; } .list ul li span{ position: absolute; top:20px; right:20px; }【代码:adminList.php】 |
【本文地址】
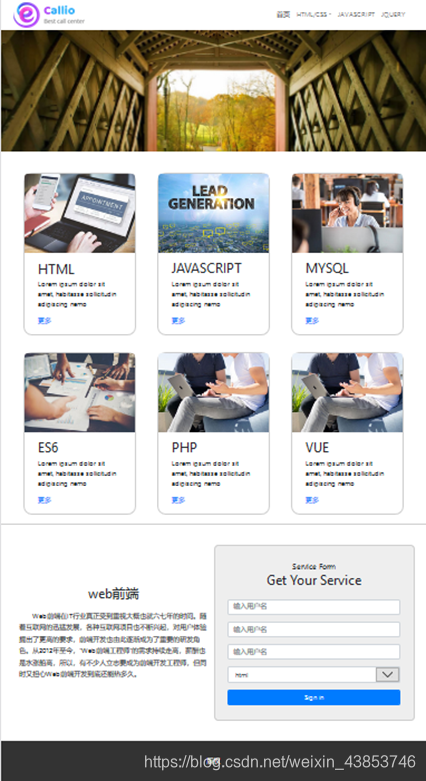
 图1-1 (2)index.html在移动端效果如图1-2所示。
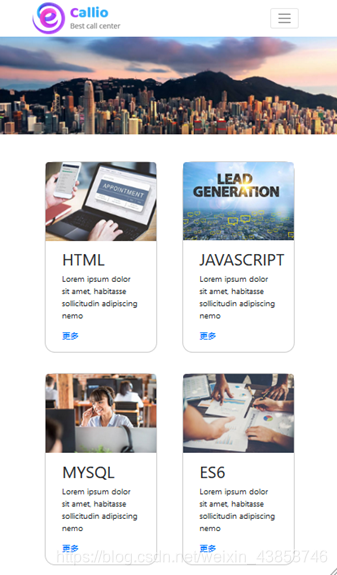
图1-1 (2)index.html在移动端效果如图1-2所示。  图1-2
图1-2 图3-1
图3-1