关于分辨率的理解 |
您所在的位置:网站首页 › 1920*1080分辨率的长宽比 › 关于分辨率的理解 |
关于分辨率的理解
|
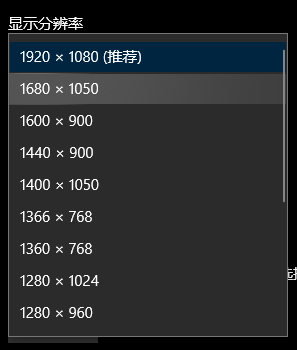
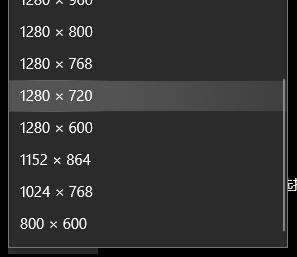
工作遇到一大屏项目,对方给的数据是 2m*2m 的屏,分辨率是 1920*1080。于是陷入思考,屏幕显示比例为1:1,分辨率却是1920:1080 即 16:9,这样真的没问题吗?这样画面不会压缩?物理尺寸和分辨率到底是什么关系,为了弄清楚,做了一些简单的代码测试。然后果然是对方数据给错了。 1. 电脑屏幕尺寸是什么以我自己的电脑联想y7000为例,屏幕为15.6英寸,这里的15.6指的是电脑对角线的长度,英寸是长度单位,1英寸=2.54厘米。对于一个直角三角形来说,只知道斜边的长度没办法确定另外两条直角边的长度,即无法确定一个直角三角形。对于联想y7000来说,屏幕长宽比为16:9,有了15.6加16:9这两个条件,我们就得到了一个确定宽高的电脑屏幕。 2. 屏幕物理尺寸和分辨率的关系打开我的电脑显示分辨率可以看到,推荐分辨率为 1920*1080,当我们设置分辨率为 1920*1080 的时候,写代码将body宽高分别设置为 1920px 和 1080px; 可以看到body刚好填满全屏(F11全屏后) html, body { margin: 0; padding: 0; width: 1920px; height: 1080px; background-color: red; }我们把整个屏幕想象为一张格子纸,分辨率1920*1080就是分割成1920*1080个格子,我们在代码中写width和height相等时,我们会得到一个正方形,说明每一个格子应该是一个正方形,由此我们可以想到 1920/1080 刚好和屏幕物理宽高比相同,都是 16:9,这样就保证了每一个格子都是正方形。 为了验证,打开电脑显示分辨率可以看到有如下分辨率:
其中,只有 1920*1080,1600*900,1280*720 比例为 16:9,经验证,确实只有这几种分辨率的时候,显示区域没有黑边会全部填充。当设置为其他分辨率时,电脑屏幕显示区域也会改变,变为和分辨率比例相等的宽高。 所以,针对最开始的问题,如果是2m*2m的屏,分辨率为1920*1080,如果不是屏幕不能全部显示,就是内容会被压缩。后面确实是数据给错了。 (简单理解,有问题请大家指教!!!!!!顺便记录一下,方便之后理解,一直对分辨率这块不熟悉) |
【本文地址】
今日新闻 |
推荐新闻 |