Javascript正则表达式常用的验证(验证手机号,电话,邮箱,网址等) |
您所在的位置:网站首页 › 188邮箱的格式 › Javascript正则表达式常用的验证(验证手机号,电话,邮箱,网址等) |
Javascript正则表达式常用的验证(验证手机号,电话,邮箱,网址等)
|
验证手机号码是否合法
验证规则:11位数字,以1开头。 第二位不能是二,不能是0[3456789] 例一: function phone(str){ var reg = /^1[3456789]\d{9}$/; // ^1 以1开头 // [3456789] 第2位,使用原子表里的任意一个原子都可以 // \d{9}$ 第三位 朝后可以是任意数字 并且最后结尾必须是数字 if(reg.test(str)){ console.log('合法'); return true; }else{ // console.log('不合法'); console.log('手机格式不正确'); return false; } } var ph = '13110110110'; phone(ph) }预览效果
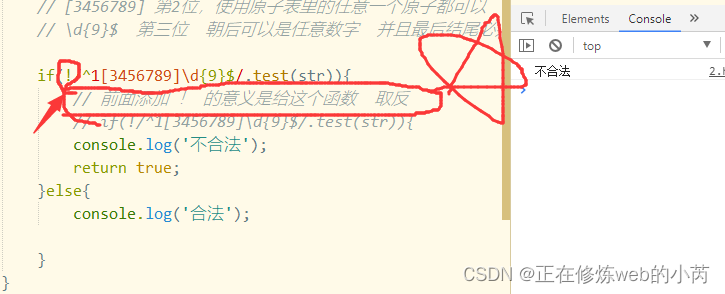
例二: 前面添加 ! 的意义是给这个函数 取反
预览效果
验证规则:区号+号码,区号以0开头,3位或4位 号码由7位或8位数字组成 区号与号码之间可以无连接符,也可以“-”连接 function checktel(str){ // 010- // 0551- var reg = /^0\d{2,3}-\d{7,8}$/ if(reg.test(str)){ console.log('合法'); return true; }else{ console.log('不合法'); return false; } } var str = '010-62790335'; checktel(str);预览效果
预览效果
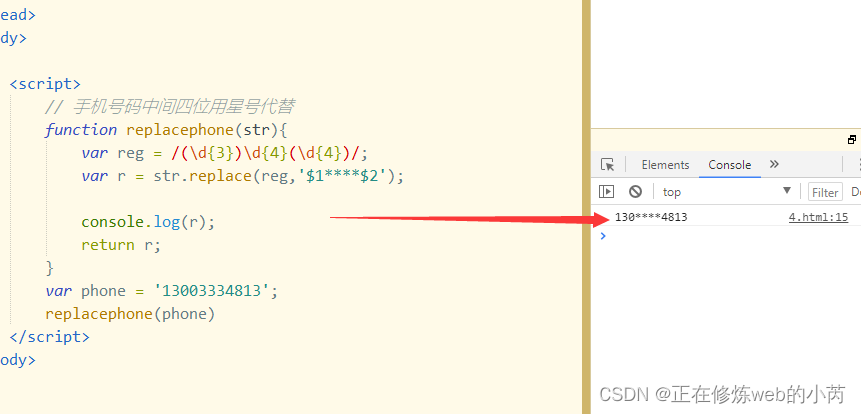
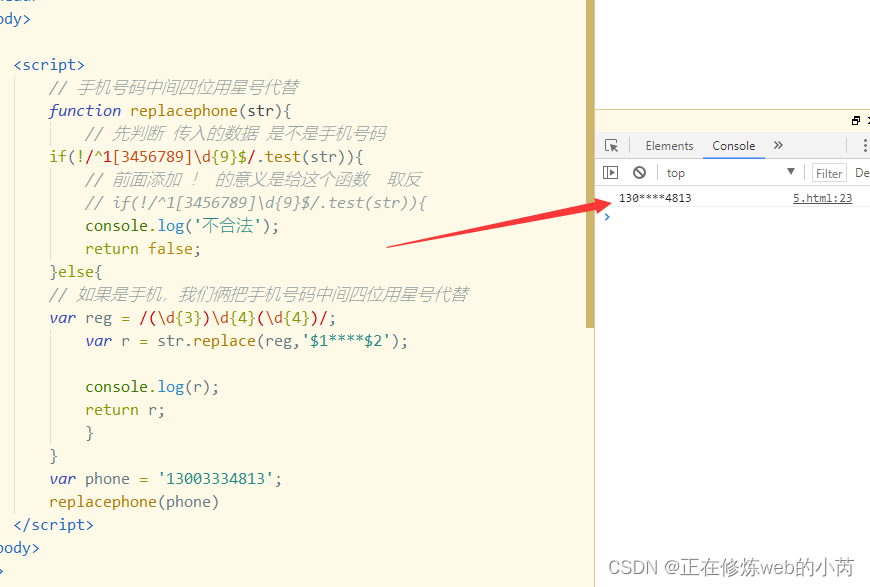
例: 先判断是不是手机号,如果是手机号,我们俩把手机号码中间四位用星号代替 // 手机号码中间四位用星号代替 function replacephone(str){ // 先判断 传入的数据 是不是手机号码 if(!/^1[3456789]\d{9}$/.test(str)){ // 前面添加 ! 的意义是给这个函数 取反 // if(!/^1[3456789]\d{9}$/.test(str)){ console.log('不合法'); return false; }else{ // 如果是手机,我们俩把手机号码中间四位用星号代替 var reg = /(\d{3})\d{4}(\d{4})/; var r = str.replace(reg,'$1****$2'); console.log(r); return r; } } var phone = '13003334813'; replacephone(phone)预览效果
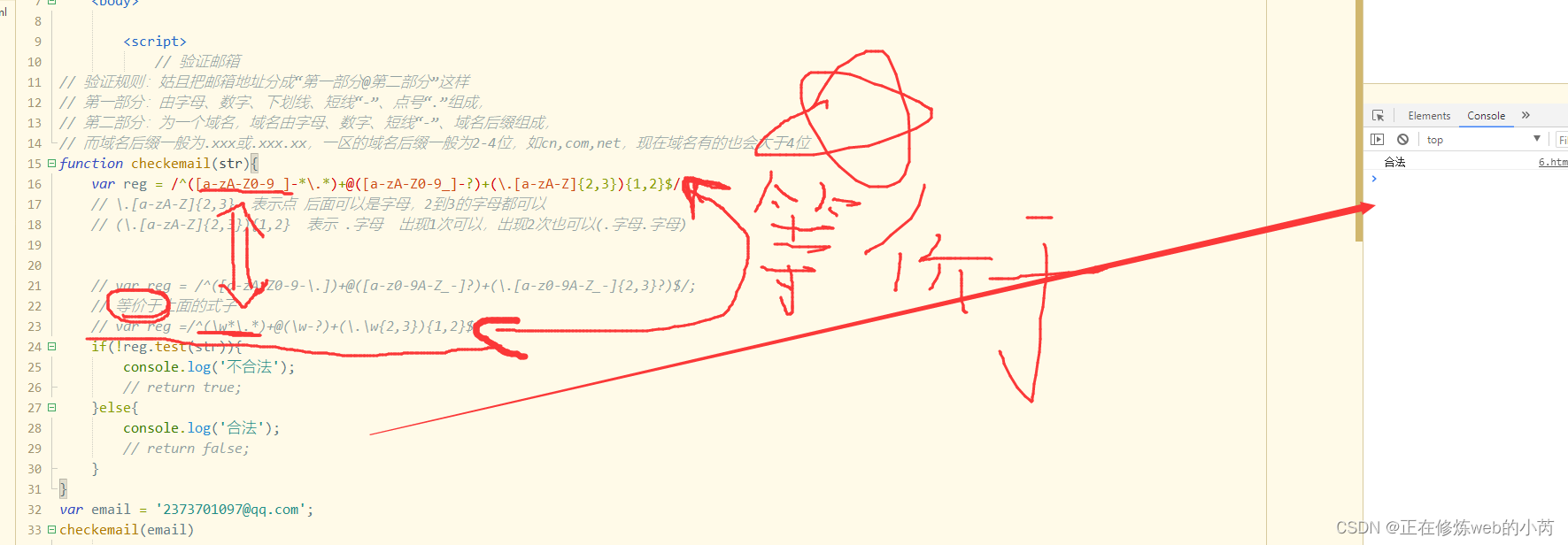
验证规则:姑且把邮箱地址分成“第一部分@第二部分”这样 第一部分:由字母、数字、下划线、短线“-”、点号“.”组成, 第二部分:为一个域名,域名由字母、数字、短线“-”、域名后缀组成, 而域名后缀一般为.xxx或.xxx.xx,一区的域名后缀一般为2-4位,如cn,com,net,现在域名有的也会大于4位 function checkemail(str){ var reg = /^([a-zA-Z0-9_]-*\.*)+@([a-zA-Z0-9_]-?)+(\.[a-zA-Z]{2,3}){1,2}$/ // \.[a-zA-Z]{2,3} 表示点 后面可以是字母,2到3的字母都可以 // (\.[a-zA-Z]{2,3}){1,2} 表示 .字母 出现1次可以,出现2次也可以(.字母.字母) // var reg = /^([a-zA-Z0-9-\.])+@([a-z0-9A-Z_-]?)+(\.[a-z0-9A-Z_-]{2,3}?)$/; // 等价于上面的式子 // var reg =/^(\w*\.*)+@(\w-?)+(\.\w{2,3}){1,2}$/ if(!reg.test(str)){ console.log('不合法'); // return true; }else{ console.log('合法'); // return false; } } var email = '[email protected]'; checkemail(email)预览效果
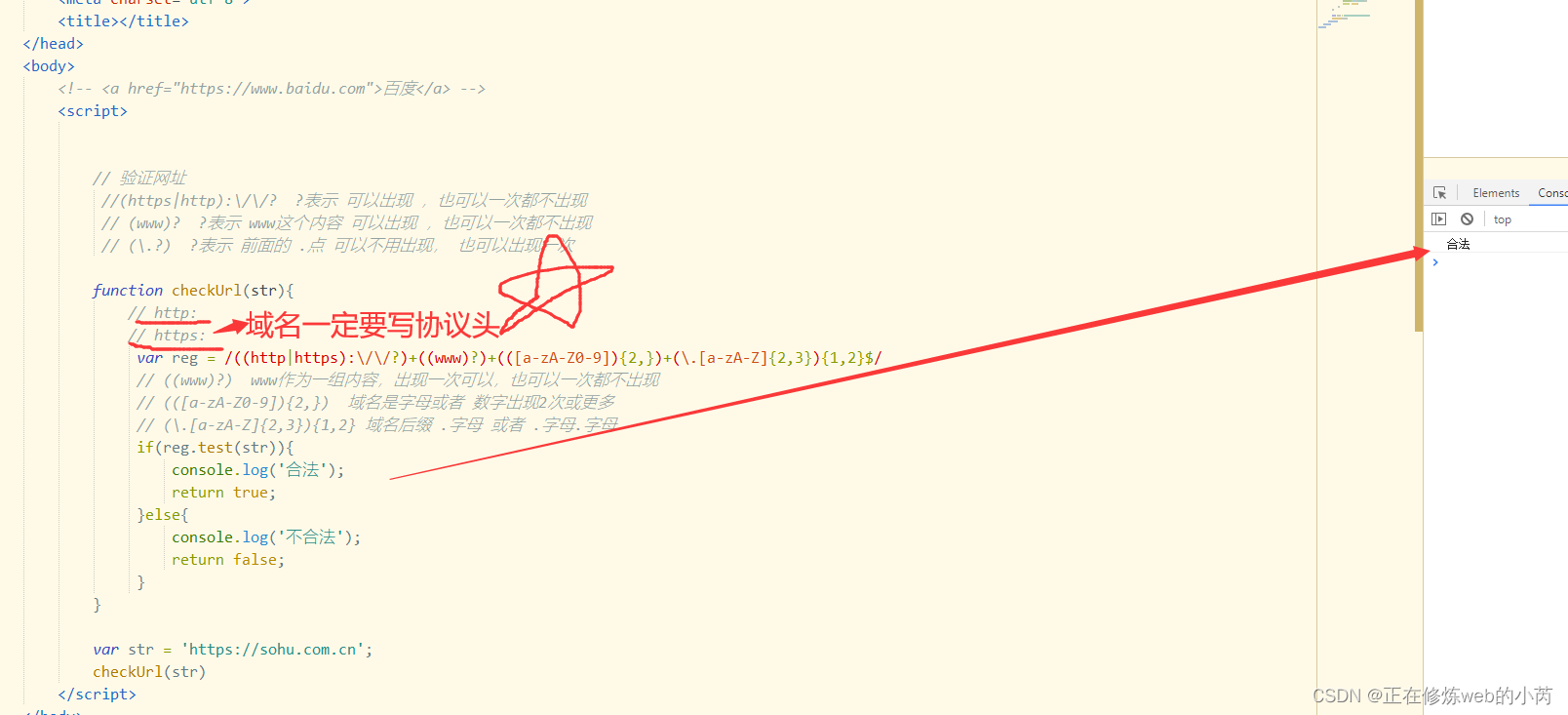
验证网址 (https|http):\/\/? ?表示 可以出现 ,也可以一次都不出现 (www)? ?表示 www这个内容 可以出现 ,也可以一次都不出现 (.?) ?表示 前面的 .点 可以不用出现, 也可以出现一次 function checkUrl(str){ // http: // https: var reg = /((http|https):\/\/?)+((www)?)+(([a-zA-Z0-9]){2,})+(\.[a-zA-Z]{2,3}){1,2}$/ // ((www)?) www作为一组内容,出现一次可以,也可以一次都不出现 // (([a-zA-Z0-9]){2,}) 域名是字母或者 数字出现2次或更多 // (\.[a-zA-Z]{2,3}){1,2} 域名后缀 .字母 或者 .字母.字母 if(reg.test(str)){ console.log('合法'); return true; }else{ console.log('不合法'); return false; } } var str = 'https://sohu.com.cn'; checkUrl(str)预览效果
|
【本文地址】
今日新闻 |
推荐新闻 |