|
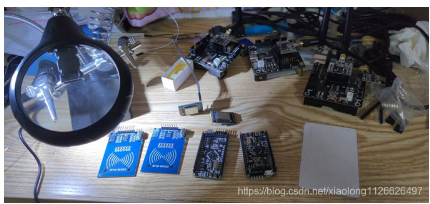
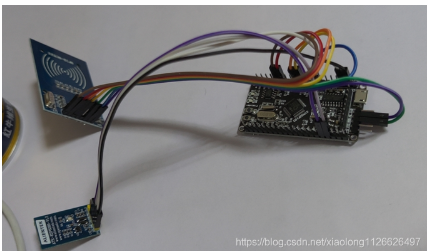
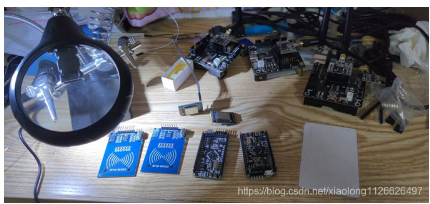
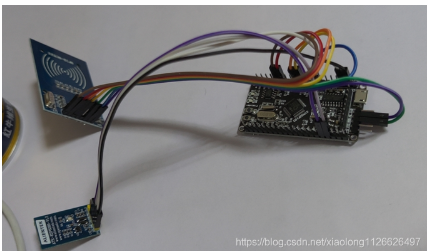
一、设计需求 本系统主要是由RFID自动识别技术,通过无线射频方式对宠物的电子标签进行读取,获取宠物的基本信息和在店内的所有消费,然后将数据通过网络传输至服务器。在应用层开发一个管理系统,对宠物信息、店内消费等各种行为进行管理。同时系统需有登录注册功能,宠物信息管理,店内消费管理等功能。 宠物店管理系统主要分为以下模块: 1.RFID模块:由天线和射频电路组成,通过自动识别电子标签,采集数据,采用RFID封装技术将其封装,并传输给服务器。 2.电子标签模块:接收外部信号和发送信号 3.店铺管理模块:管理员可以对店铺商品进行增删改操作,修改、删除顾客宠物信息以及店内消费行为。 4.登录注册模块:新用户可以进行注册和登录5.用户管理模块:对注册用户进行管理 二、设计需求总结 整个系统的设计: (1). 宠物店每来一个新的宠物,就在软件端进行注册、注册时填入宠物的名称,宠物的类型,主人的电话号码、选择一张宠物的图片方便后面展示(图片可以预存几张猫、狗即可)、如果宠物后面在店里有消费也会记录包含时间,这些数据都保存在软件端的数据库里。 (2). 开卡: 新宠物注册之后,需要为这个宠物办理一张电子标签卡,这个卡里存放着这个宠物主人的电话号码,后面要查询这个宠物的信息,就读取整个电子标签里的电话号码,到数据库里查询。 (3). 开卡和查询的数据传输: 设备端与软件端采用 TCP网络方式进行通信;设备端当做TCP客户端,软件端当做TCP服务器;当设备端查询宠物的电子标签时,设备端读取电话号码之后,会通过约定的数据格式通过网络传递给软件端。 当软件端开卡注册时,也会用约定好的数据格式传递给设备端,如果设备端收到数据,开发板上的LED会点亮;这时把IC拿到RC522射频模块上刷一下即可;如果成功写入LED灯就会关闭。 (4). 软件端的设计(这个软件是给店家用的,功能都是针对店家这边方向开发): 有注册界面、登录界面; 主界面上显示店内有所有注册过的宠物信息,每个宠物有图片进行显示、宠物图片下面就显示宠物的名称; 商品界面: 展示一些狗粮、猫粮、药剂、一些宠物周边物品。 用于演示消费功能。 可以预定几个商品即可。 用户可以自己动态添加修改。 管理员界面: 可以对店内的商品进行添加、设计价格、修改宠物的信息等。 查询页面: 输入宠物信息可以查询这个宠物在店里的所有详细信息。 设备硬件部分: 这里的硬件刷卡部分采用的使用STM32开发的,更加灵活方便,完成对IC卡读写通过网络与JAVA服务器通信,也可以换成扫码枪之类的其他设备。 1. RC522刷卡模块负责对卡进行读写。 2. ESP8266WIFI初始化工作在STA模式,连接到指定WIFI,与软件所在的电脑处于同一个局域网,方便连接软件端的服务器进行数据通信,每次设备开机将会自动连接到程序里设置好WIFI热点和服务器。 3. 设备端上有一个LED灯,用来显示刷卡的状态—成功与否。 完整资料包下载地址: https://download.csdn.net/download/xiaolong1126626497/20687600 三、硬件设备效果图与部分核心代码 


#include "esp8266.h"
u8 ESP8266_IP_ADDR[16]; //255.255.255.255
u8 ESP8266_MAC_ADDR[18]; //硬件地址
/*
函数功能: ESP8266命令发送函数
函数返回值:0表示成功 1表示失败
*/
u8 ESP8266_SendCmd(char *cmd)
{
u8 i,j;
for(i=0;i
商品编号
商品名称
商品分类
商品价格
商品数量
商品图片
操作
{{item.name}}
{{item.sortname}}
{{item.price|priceText}}
{{item.num}}
详情
删除
修改
返回
商品编号
{{detail.id}}
商品名称
{{detail.name}}
商品价格
{{detail.price|priceText}}
商品数量
{{detail.num}}
商品分类
{{detail.sortname}}
商品描述
{{detail.detail}}
商品图片
import Menu from '@/pages/common/Menu.vue'
export default {
components:{Menu},
data() {
return {
query:{},
datalist:[],
detail:{},
mode:"query"
}
},
onLoad() {
this.load();
},
methods: {
showdetail( item ){
this.mode = "detail";
this.detail = item;
},
async edit(item){
this.navTo("/pages/product/update?id="+item.id);
},
async queryPro(){
if(!this.query.id)delete this.query.id;
if(!this.query.name)delete this.query.name;
if(this.query.id){
this.query.id = Number(this.query.id);
}
let res = await this.$api.request("product/query.action",this.query);
this.datalist = res.data;
},
async load(){
let res = await this.$api.request("product/all.action");
this.datalist = res.data;
},
del(item){
this.$api.confirm(async ()=>{
let res = await this.$api.request("product/delete.action",item);
this.$api.alert("删除成功!");
await this.load();
},"删除后不可恢复,确认删除吗?")
}
}
}
商品名称
商品价格
商品数量
商品分类
商品描述
商品图片
提交
import Menu from '@/pages/common/Menu.vue'
export default {
components:{Menu},
data() {
return {
model:null
}
},
onLoad({id}){
if(!id)return this.$api.alert("参数错误!");
this.loadProduct(id);
},
methods: {
async loadProduct(id){
let res = await this.$api.request("product/byid.action",{id});
if(res.data ){
this.model = res.data;
}
console.info(this.model);
},
async submit(){
if(!this.model.name){
return this.$api.alert("请填写商品名称!");
}
if(!this.model.price){
return this.$api.alert("请填写商品价格!");
}
if(!this.model.num){
return this.$api.alert("请填写商品数量!");
}
if(!this.model.sortname){
return this.$api.alert("请填写商品分类!");
}
if(!this.model.detail){
return this.$api.alert("请填写商品描述!");
}
if(!this.model.imgurl){
return this.$api.alert("请填上传商品图片!");
}
console.info( this.model );
let res = await this.$api.request("product/update.action",this.model);
this.$api.alert("修改成功!");
this.navTo("/pages/product/search");
}
}
}
|