vue 3.0尤雨溪亲推ui组件库naive |
您所在的位置:网站首页 › 165镀锌管一根多重 › vue 3.0尤雨溪亲推ui组件库naive |
vue 3.0尤雨溪亲推ui组件库naive
|
前言
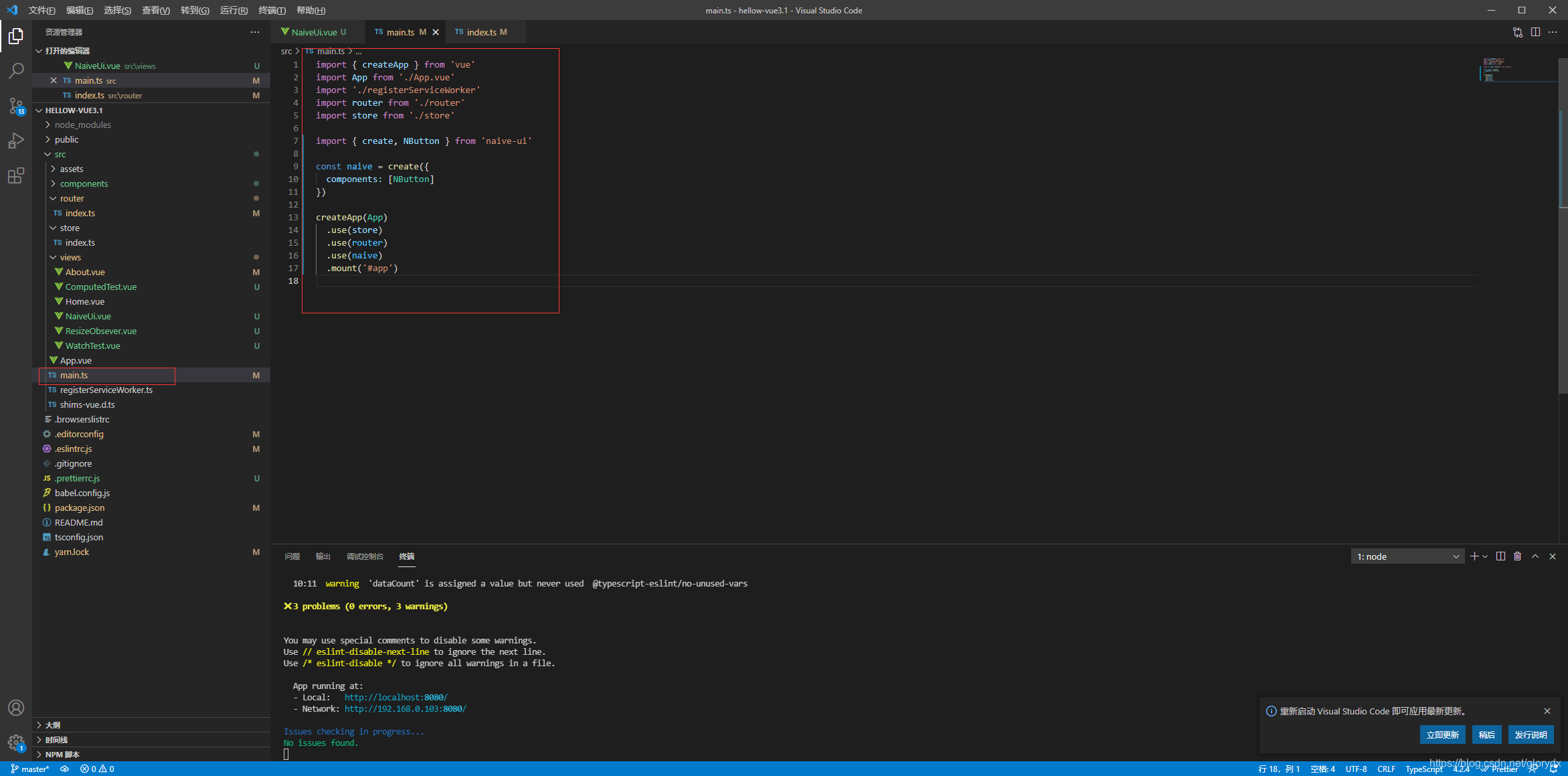
2021年6月7日 尤雨溪在微博上推荐了naive 这个来自图森未来的开源组件库。 全局安装(不推荐) 失去 tree-shaking 的能力,打包有冗余代码。 import { createApp } from 'vue' import naive from 'naive-ui' const app = createApp(App) app.use(naive)按需全局安装 import { createApp } from 'vue' import { // create naive ui create, // component NButton } from 'naive-ui' const naive = create({ components: [NButton] }) const app = createApp() app.use(naive)我的项目是这样按需全局安装的 修改项目根目录src文件下的main.ts 只需要在你 App 的入口文件导入字体,即可调整 Naive UI 的字体。 // 你 App 的入口 js 文件 // ... // 通用字体 import 'vfonts/Lato.css' // 等宽字体 import 'vfonts/FiraCode.css' const app = createApp() app.use(naive) 组件中使用naive-ui组件库由于我在全局main.ts引入Nbutton了,所以在组件中无需再引入,直接使用。 Default Primary Info Success Warning Error export default {}
当然也可以在组件中单独引入 卡片内容 import { NCard } from 'naive-ui' export default { components: { 'n-card': NCard } }
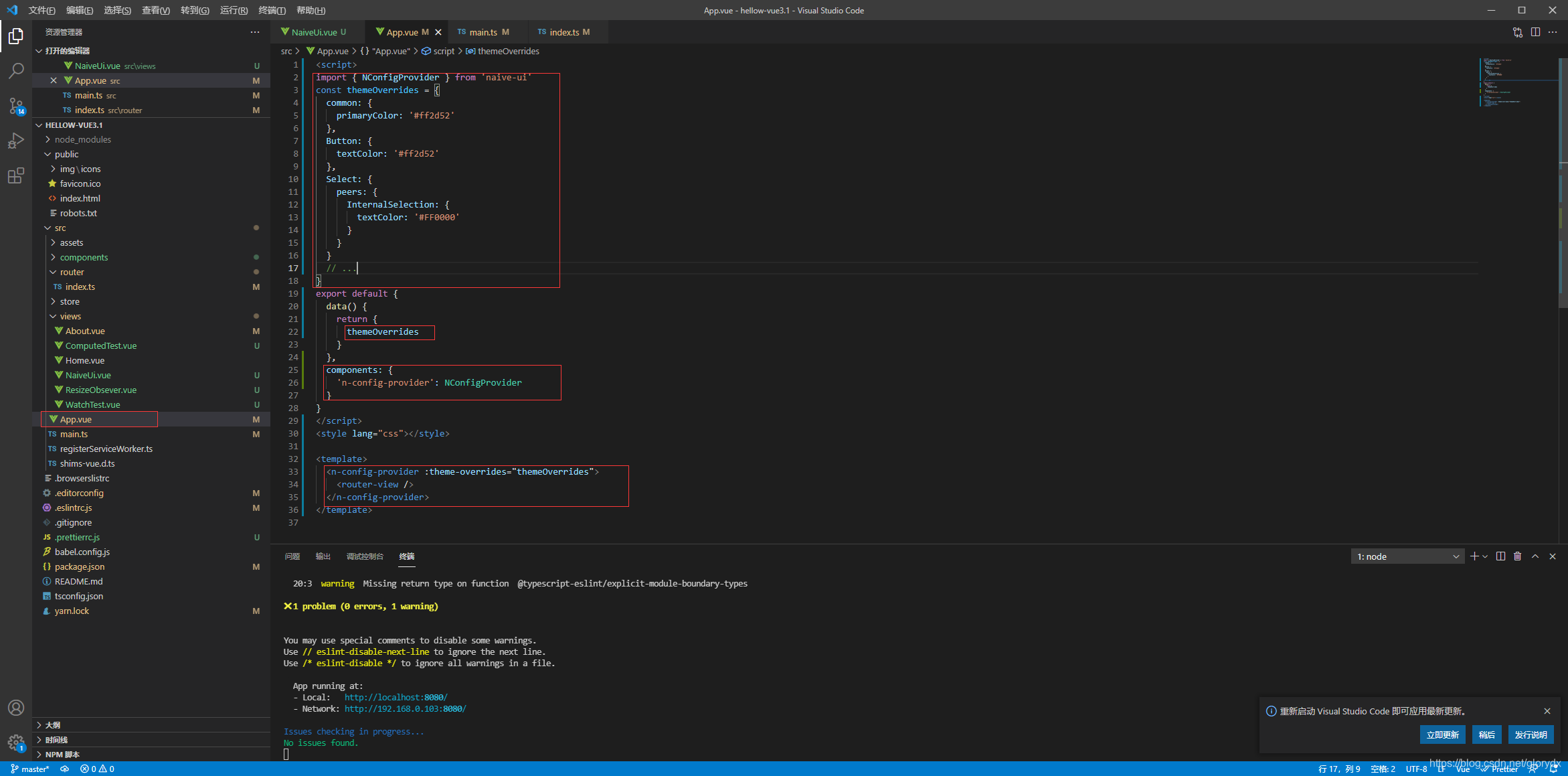
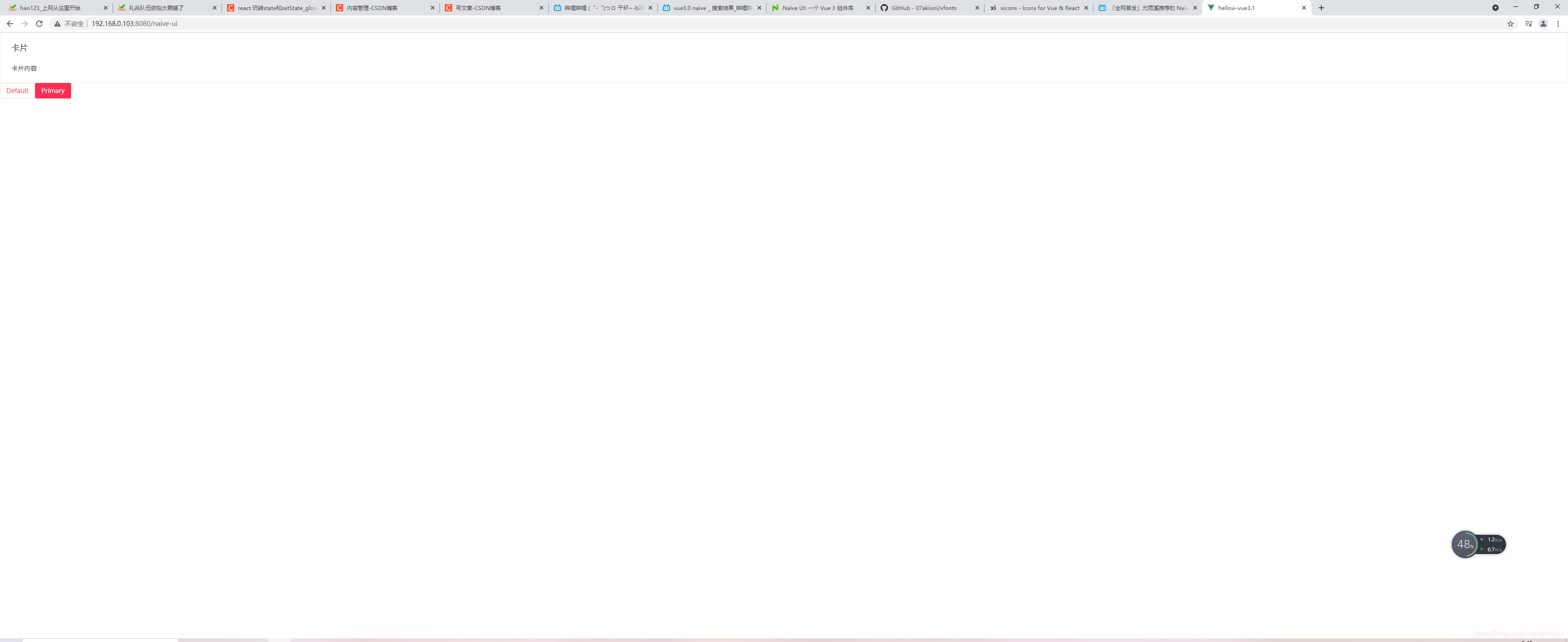
官网有很清晰的介绍 https://www.naiveui.com/zh-CN/os-theme/docs/customize-theme 在App.vue进行配置主题变量和主题色 最终的效果 naive 官网给了很多变量可以配置 https://www.naiveui.com/zh-CN/os-theme/docs/theme 官网有更多的组件,大家可以一起来体验 https://www.naiveui.com/zh-CN/os-theme/components/button |
【本文地址】
今日新闻 |
推荐新闻 |
 naive ui 组件库官网 https://www.naiveui.com/zh-CN/os-theme
naive ui 组件库官网 https://www.naiveui.com/zh-CN/os-theme 因为我在项目中使用了router 和 store
因为我在项目中使用了router 和 store