SVG编辑器新手指南 |
您所在的位置:网站首页 › 135编辑器怎么导出word › SVG编辑器新手指南 |
SVG编辑器新手指南
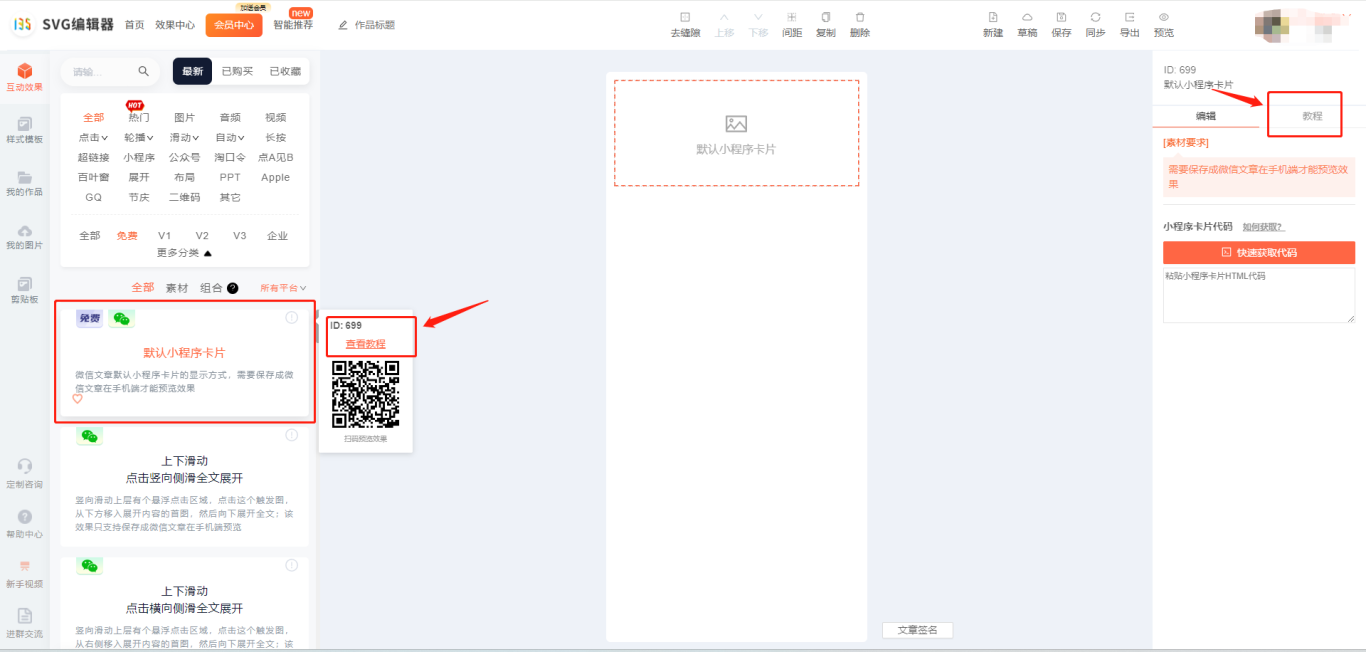
|
1、首次使用不太明白如何开始操作? 可以点击svg编辑svg编辑器的初步使用
2、推荐使用什么浏览器? 由于SVG素材特殊性,不同的浏览器会影响SVG素材效果的展示,推荐你在谷歌浏览器下打开SVG编辑器,不易出现效果错乱、丢失等情况
3、如何确定自己购买的组件是否可以做出想要的效果? 每个组件都有配套的成品供预览效果,可以先扫码观看实际效果,再确定是否满足自己的需要 4、预览中的尺寸是多大的?有没有手机屏幕的尺寸? 375X667是普通屏幕显示,414X736是宽屏显示(如iphone6/7/8plus),导出代码直接复制到135编辑器里可以预览手机屏幕尺寸的效果 5、SVG编辑器和135编辑器有什么区别? SVG编辑器相对于135编辑器里的svg样式是一种升级和增强,很多样式实现不了的效果,都能在SVG编辑器的素材和组合里完成。另外,135已有的样式效果,通过SVG编辑器素材进行编辑时,自定义程度更高,可以不受样式图片尺寸和数量的限制,扩展自己的内容。 6、购买svg编辑器的素材和组合支持开发票么? 支持,申请发票的方式跟购买135编辑器会员一样。购买后点击申请发票即可。
7、素材有没提供效果预览,有制作教程可以参照么? 每个素材和组件都有提供效果预览,方便你先确定实际效果,再考虑是否满足需要。每个素材和组件也都有提供详细的制作步骤,小白参照此教程一步步操作,也可以做出理想的互动效果。
|
【本文地址】
今日新闻 |
推荐新闻 |