UEditor 编辑器的下载与安装 |
您所在的位置:网站首页 › 1235编辑器下载 › UEditor 编辑器的下载与安装 |
UEditor 编辑器的下载与安装
|
UEditor 是由百度开发的富文本web编辑器,它具有轻量,可定制,开源基于MIT协议,允许自由使用和修改代码,注重用户体验等特点。 官方文档: http://fex.baidu.com/ueditor/ UEditor下载链接:https://download.csdn.net/download/weixin_43819566/16261950 本文主要讲述 UEditor 编辑器的安装,与基本参数的使用等。 操作步骤 第一步:把 UEditor 的 的 jar 包安装到本地仓库第二步:把 UEditor 的 jar 引入项目第三步:拷贝资源到项目中第四步: 在页面引入 UEditor补充:常用参数配置 第一步:把 UEditor 的 的 jar 包安装到本地仓库首先下载之后,在 jsp→lib 文件夹下找到 ueditor-1.1.2.jar 拷贝到另一个文件夹下,如:E盘。(这里为了方便后文的安装)
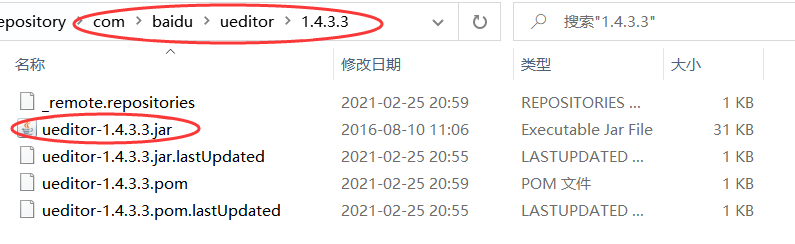
在控制台中输入以下 MVN 命令,将 jar 包安装到 maven 本地仓库 mvn install:install-file -DgroupId=com.baidu -DartifactId=ueditor -Dversion=1.4.3.3 -Dpackaging=jar -Dfile=E:/ueditor-1.1.2.jarmaven仓库安装效果图如下:
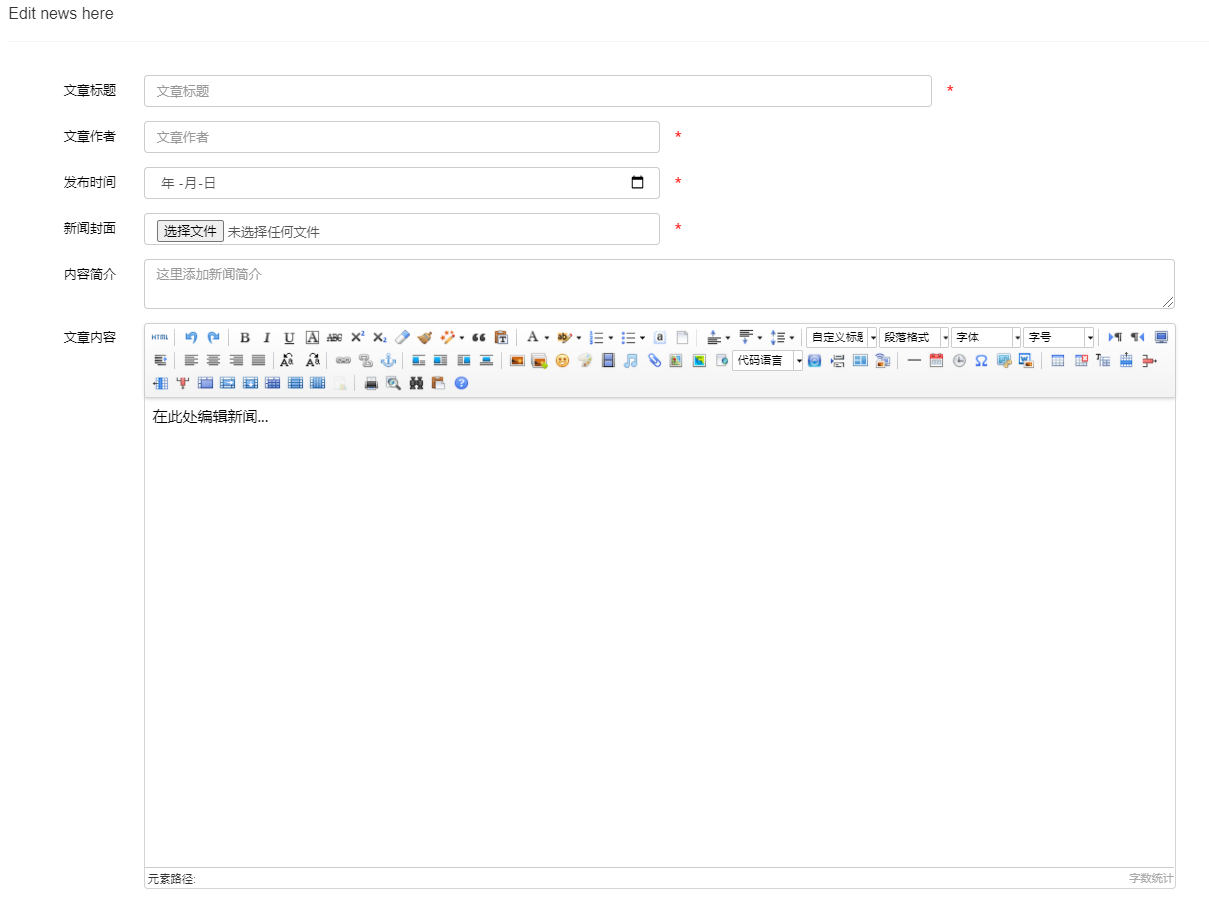
注:这一步骤的主要用途是保证引入静态资源文件不报错 第二步:把 UEditor 的 jar 引入项目导入 ueditor 坐标 com.baidu ueditor 1.4.3.3 第三步:拷贝资源到项目中 编写 UEditor 的容器: 编写 JS 加载成为编辑器: $(function (){ var ue = UE.getEditor('ueditor_container'); } 补充:常用参数配置常用参数配置可参考如下链接👇: http://fex.baidu.com/ueditor/#start-config 这里简单演示了如下几个参数: $(function (){ var ue = UE.getEditor('ueditor_container',{ initialContent:"在此处编辑新闻...", initialFrameWidth:1100, initialFrameHeight:500, minFrameWidth:300, minFrameHeight:800 }); })效果图如下: 关于上传文件与回显操作,将会陆续更新,欢迎大家在评论区留言哦 ~ |
【本文地址】