android ppi 对应资源,Android碎片化之屏幕适配 |
您所在的位置:网站首页 › 1080x1920分辨率密度 › android ppi 对应资源,Android碎片化之屏幕适配 |
android ppi 对应资源,Android碎片化之屏幕适配
|
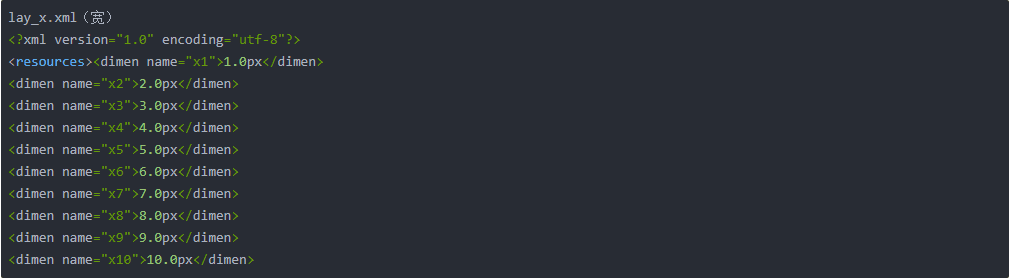
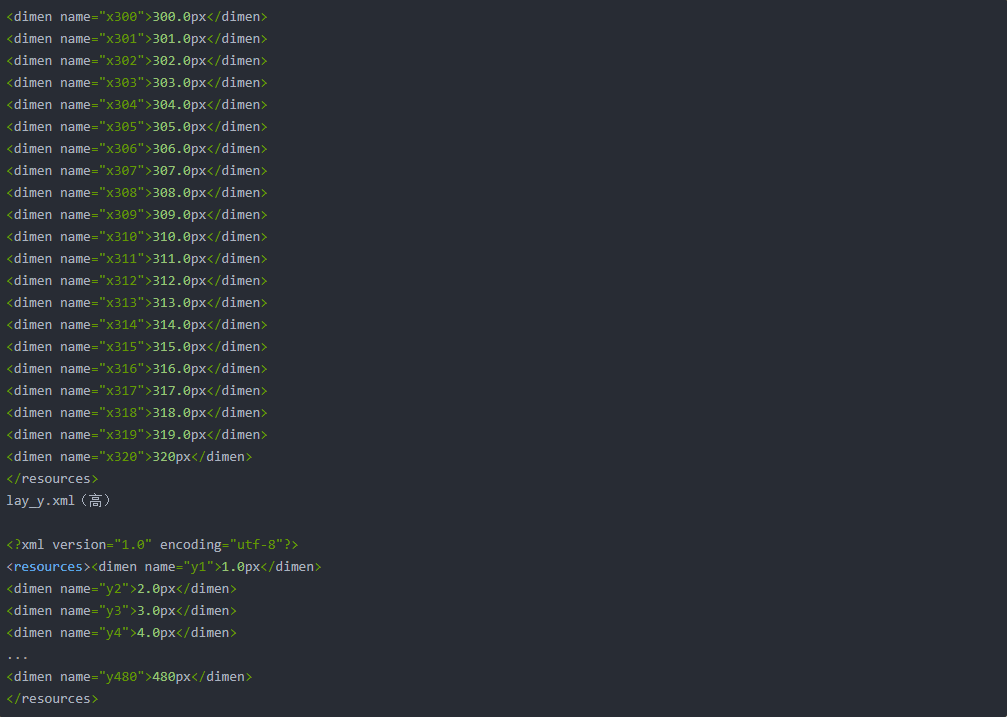
Android碎片化之屏幕适配 现如今,因Android系统的开放性,市场上出现了不同厂商出厂的各种android版本、分辨率、型号等设备。那对我们开发来说,碎片化绝对是一个让人头脑炸裂的问题,Android系统碎片化、Android机型屏幕尺寸碎片化、Android屏幕分辨率碎片化。市面上安卓手机的主流屏幕尺寸种类繁多,就算搞定了屏幕尺寸问题,各种分辨率又让人眼花缭乱。面对测试同学抛过来的适配问题,心肝肺都要颤一颤。今天我们就谈谈屏幕适配的解决步骤。 一、解决屏幕适配的方案都有: “布局”匹配:使用相对布局(RelativeLayout),禁用绝对布局(AbsoluteLayout)。 根据屏幕的配置来加载相应的UI布局,尺寸(size)限定符。 “布局组件”匹配:使用"wrap_content"、"match_parent"和"weight“来控制视图组件的宽度和高度 “图片资源”匹配:使用自动拉伸位图:Nine-Patch的图片类型 二、Android屏幕适配的一些名词含义: 屏幕尺寸: 也就是我们平时所说的某某手机是几寸屏,比如HTC one V这款手机是3.7寸的,这里的寸说的是英寸(inch),国际上习惯使用的单位,1inch = 2.54cm,3.7寸指的是屏幕的对角线的长度。 屏幕分辨率:指屏幕的宽和高的像素数,比如HTC one V是480*800的。 屏幕密度: 每inch的像素数,比如HTC one V,是252 px/inch。 px: 像素。一块显示屏是由很多的光点组成的,每一个光点就是一个像素。由于这些光点很小很密,想想看,在上面提到的3.7寸的手机上,横向有480个光点,纵向有800个光点,所以显示出来的文字或者图片才很细腻平滑。 ppi:和屏幕密度一个意思,全称是pixel per inch. 是专业一点的叫法. dpi: dot per inch,每英寸的点数。在电子显示范畴内它和PPI是一个意思。只有在打印时这个缩写才有意义,在打印领域不存在 PPI的叫法,只说DPI,它表示打印机每英寸打印几个像素点。宽高同样像素下,dpi越大,打印出来的图案越小。 dip:或者叫dp,这是Android开发中特有的一种度量,称作屏幕无关像素,它不表示任何具体的长度或者像素点,这个值只有在具体屏幕密度的手机上,才会被转换为具体的像素值。这个时候才会有实际意义。具体怎么转换,接下来会讲解。 Android项目的res目录下一般加上我们自己创建的,会有6个目录,分别是:drawble drawble-ldpi drawble-mdpi drawble-hdpi drawble-xhdpi drawble-xxhdpi,这里就不包括更为特殊的drawble目录了,(比如drawlbe-land-hdpi,表示水平方向的高分辨率的图片,这些都目录不管多么长,它们都是按一丁点规律匹配的,我们的目的是,从个别中发现规律,从而应用到整体)。 三、屏幕尺寸、分辨率、像素密度三者关系 像素密度=Sqrt(横向像素×横向像素+纵向像素×纵向像素)/屏幕尺寸 四、控件的屏幕尺寸和屏幕密度的适配问题的解决操作步骤。 百分比适配方法,步骤如下: 以某一分辨率为基准,生成所有分辨率对应像素数列表 将生成像素数列表存放在res目录下对应的values文件下 根据UI设计师给出设计图上的尺寸,找到对应像素数的单位,然后设置给控件即可 步骤1:以某一分辨率为基准,生成所有分辨率对应像素数列表 现在我们以320x480的分辨率为基准: 将屏幕的宽度分为320份,取值为x1~x320 将屏幕的高度分为480份,取值为y1~y480 然后生成该分辨率对应像素数的列表,如下图:
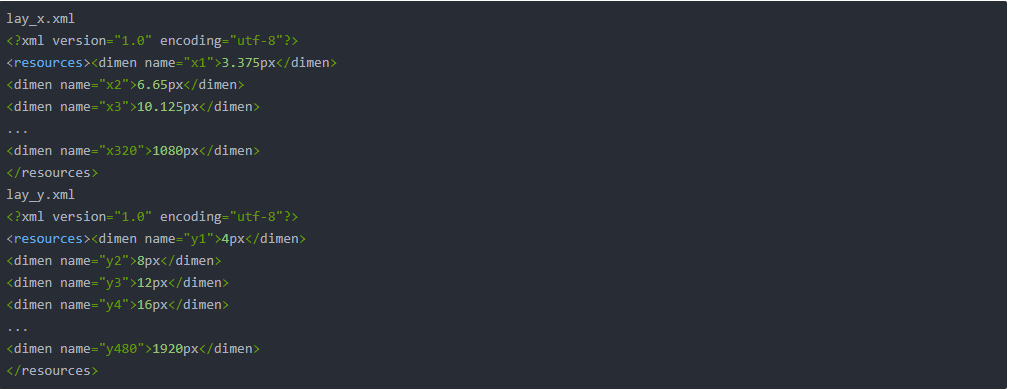
找到基准后,是时候把其他分辨率补全了,现今以写1080x1920的分辨率为例: 因为基准是320x480,所以1080/320=3.375px,1920/480=4px,所以相应文件应该是
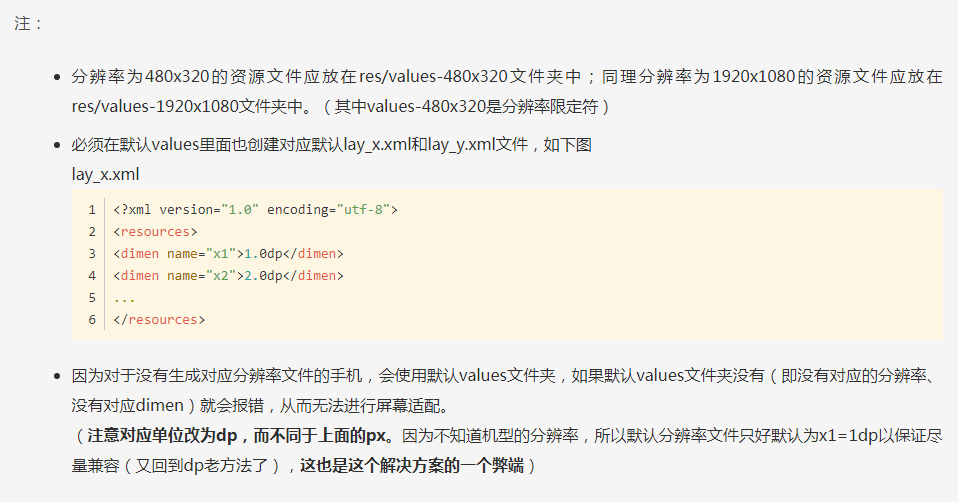
步骤2:把生成的各像素数列表放到对应的资源文件 将生成像素数列表(lay_x.xml和lay_y.xml)存放在res目录下对应的values文件(注意宽、高要对应),如下图:
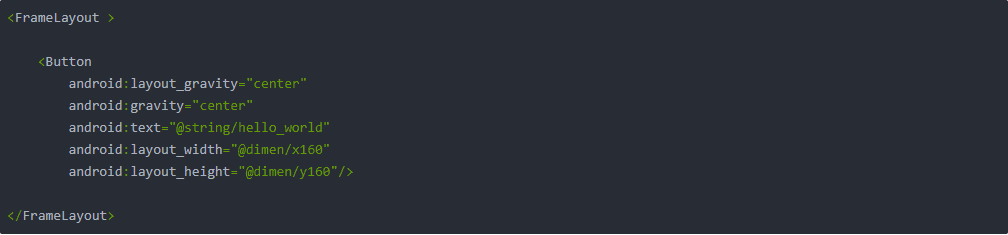
步骤3:根据UI设计师给出某一分辨率设计图上的尺寸,找到对应像素数的单位,然后设置给控件即可 如下图:
总结 使用上述的适配方式,应该能进行90%的适配了,但其缺点还是很明显: 由于实际上还是使用px作为长度的度量单位,所以和google的要求使用dp作为度量单位会有所背离 必须尽可能多的包含所有分辨率,因为这个是使用这个方案的基础,如果有某个分辨率缺少,将无法完成该屏幕的适配 过多的分辨率像素描述xml文件会增加软件包的大小和维护的难度 “图片资源”匹配 本质:使得图片资源在不同屏幕密度上显示相同的像素效果 做法:提供备用位图(符合屏幕尺寸的图片资源) 由于 Android 可在各种屏幕密度的设备上运行,因此我们提供的位图资源应该始终可以满足各类密度的要求:
步骤1:根据以下尺寸范围针对各密度生成相应的图片。 比如说,如果我们为 xhdpi 设备生成了 200x200 px尺寸的图片,就应该按照相应比例地为 hdpi、mdp和 ldpi 设备分别生成 150x150、100x100 和 75x75 尺寸的图片。即一套分辨率=一套位图资源(这个当然是Ui设计师做了) 步骤2:将生成的图片文件放在 res/ 下的相应子目录中(mdpi、hdpi、xhdpi、xxhdpi),系统就会根据运行您应用的设备的屏幕密度自动选择合适的图片 步骤3:通过引用 @drawable/id,系统都能根据相应屏幕的屏幕密度(dpi)自动选取合适的位图。 注:如果是.9图或者是不需要多个分辨率的图片,放在drawable文件夹即可,对应分辨率的图片要正确的放在合适的文件夹,否则会造成图片拉伸等问题。 不知不觉已经更得差不多了,今天就先讲到这里,后续会继续给大家分享经验与心得,最后和大家推荐想快速发现、解决android屏幕适配问题,可以登录优测官网,千余款真机等着你测试。感兴趣可以马上加官群优测官方群:214483489 扫码关注优测公众号,实时更新优测促销活动,并会不定期更新测试开发的各类干货! |
【本文地址】
今日新闻 |
推荐新闻 |