PhotoShop简单案例(3) |
您所在的位置:网站首页 › 0元外卖教程 › PhotoShop简单案例(3) |
PhotoShop简单案例(3)
|
目录
一、项目介绍二、预处理2.1 图片裁剪2.2 多图裁剪2.3.1 新建动作2.3.2 图片裁剪2.3.3 批量裁剪
三、基本流程3.1 图像裁剪3.2 联系表3.3 图案填充3.4 其他
四、效果演示
一、项目介绍
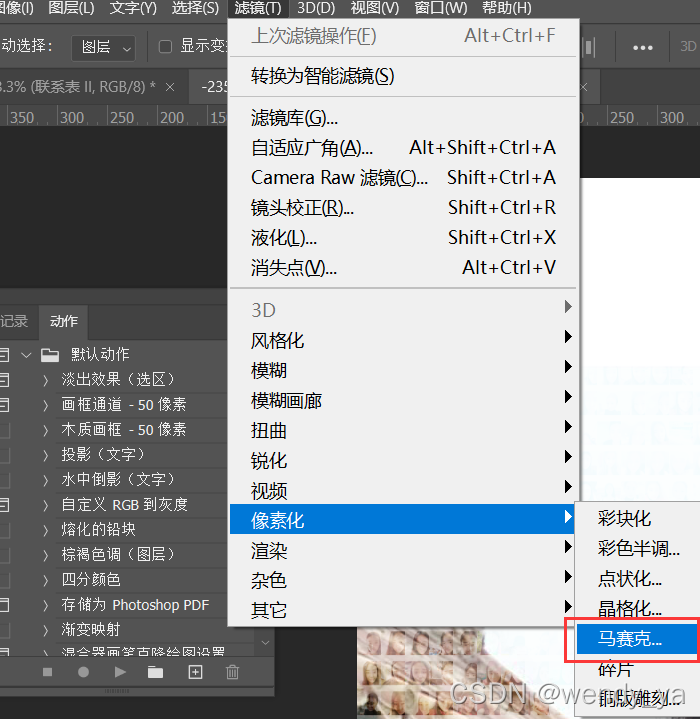
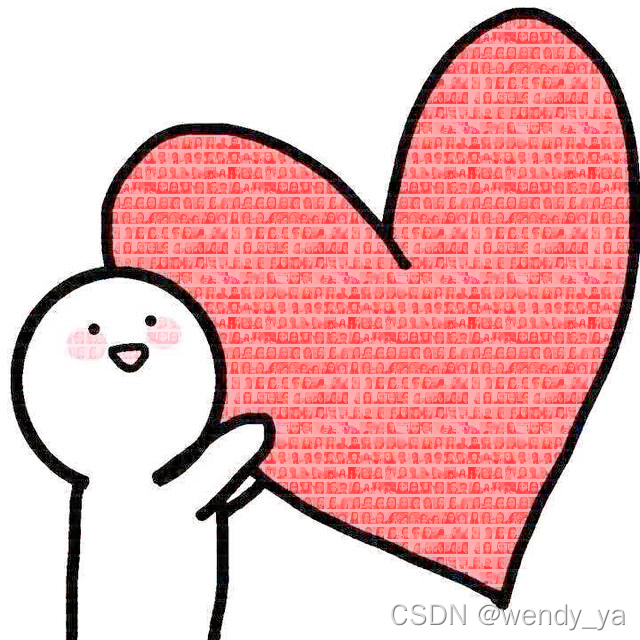
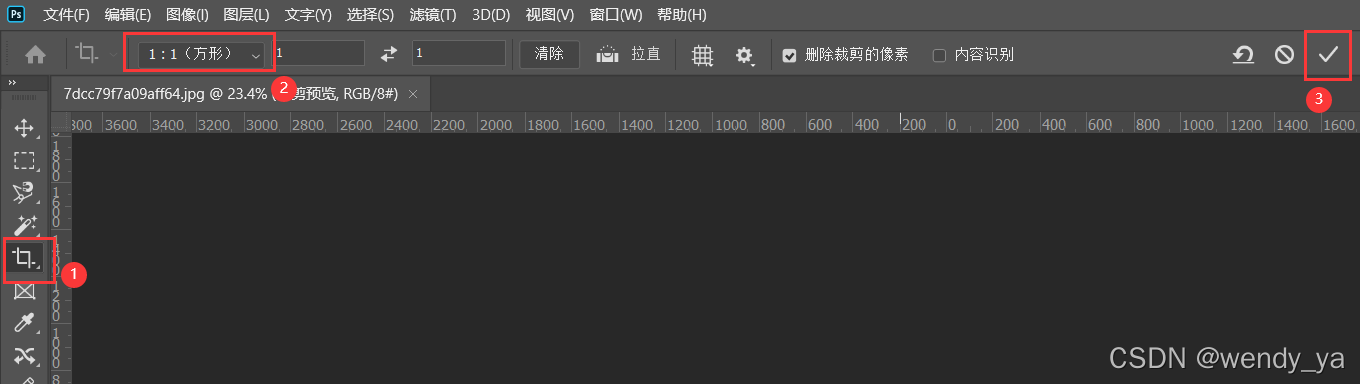
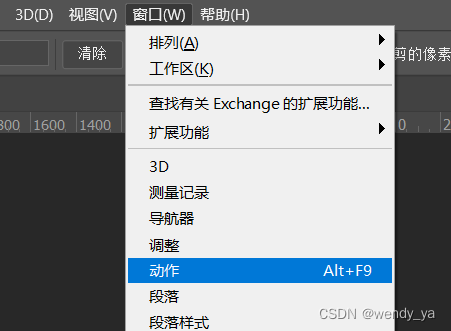
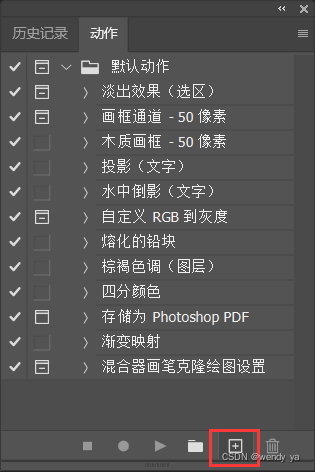
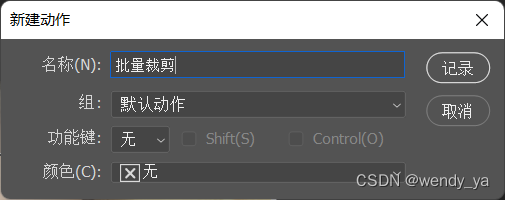
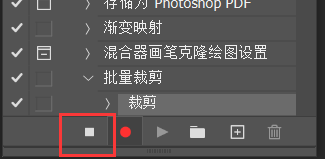
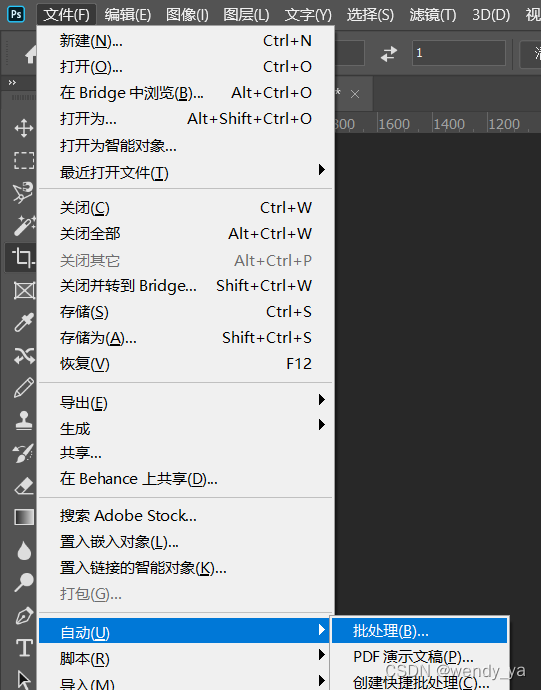
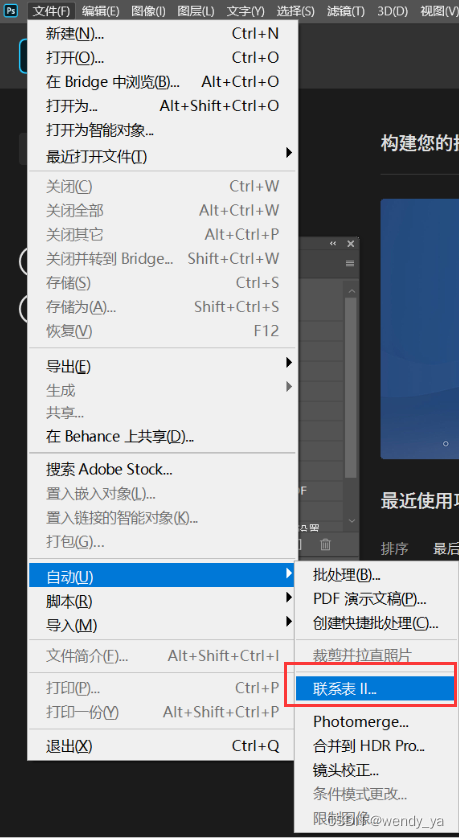
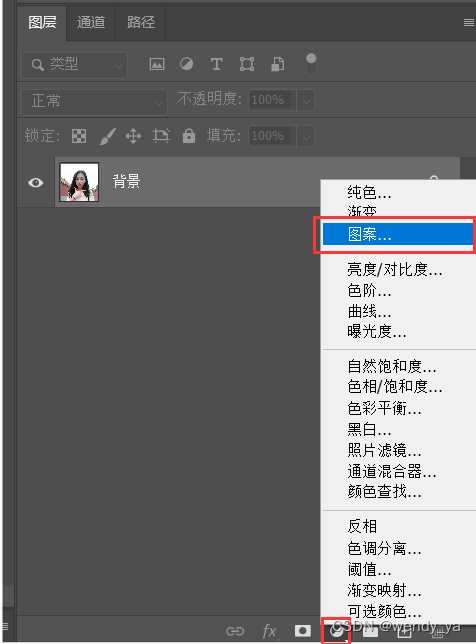
本文将介绍利用ps实现多图合成(多张小图片拼成一张大图片),制作完成的效果演示可以查看第四部分。 二、预处理 2.1 图片裁剪首先要收集若干张图片,然后裁切成1:1的正方形,若干张张都要裁切成1:1。 单一图片裁剪方法: 文件——>打开——>选择图片——>选择左侧的裁剪工具——>在上侧选择1:1(方形)——>√ 但是,如果对于多张图片,利用上述单一图片裁剪方法就会十分麻烦,因此这里介绍一下多图裁剪方法。 2.3.1 新建动作导入图片, 窗口——>动作——>新建动作——>命名为“批量裁剪”——>点击“记录” 选择左侧的裁剪工具——>在上侧选择1:1(方形)——>√ 然后点击停止键。 点击文件——>自动——>批处理 ok!批量处理完成! 三、基本流程 3.1 图像裁剪收集若干张照片,将这些收集到的照片裁切成1:1的正方形,将要处理的背景图片也裁剪到1:1的正方形,裁剪过程如上。 3.2 联系表文件——自动——联系表II: 打开那一张原始图片(要显示的背景图片),点击右下角图案填充,选择图案: 可以自行加点马赛克效果: 滤镜——>像素画——>马赛克(数值自己把握) 转换为智能对象, ok,任务完成! 四、效果演示
如果没有看懂文字版,这里也提供了视频展示:https://www.ixigua.com/7226262509995426337。 ok,以上便是本文的全部内容了,制作不易,如果对你有所帮助,记得点个赞哟~ |
【本文地址】
今日新闻 |
推荐新闻 |





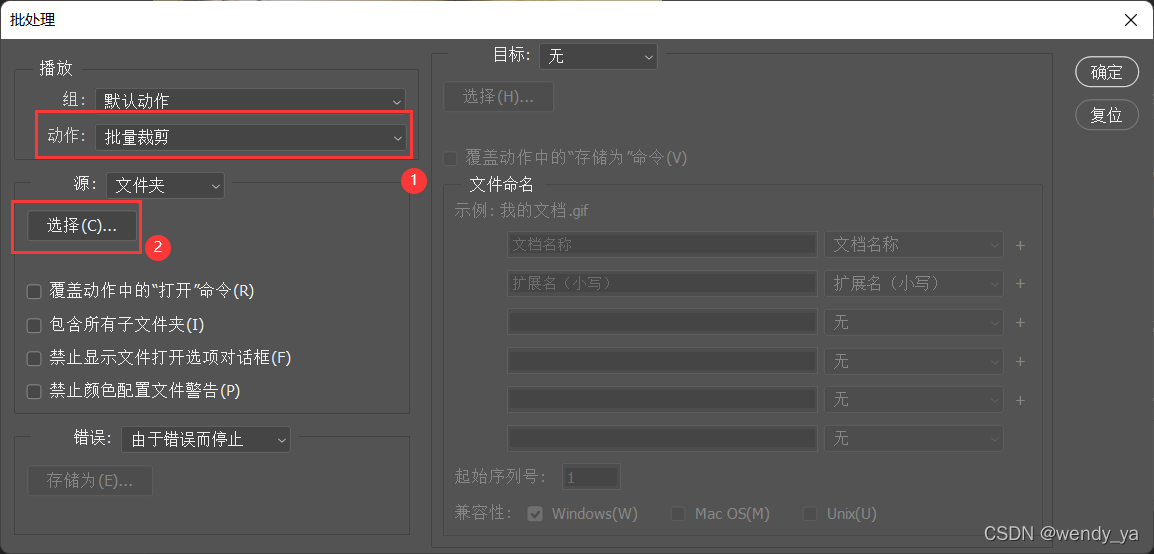
 然后选择刚刚创建的动作“批量裁剪”——>选择©——>选择需要批量裁剪的文件夹——>点击确定。
然后选择刚刚创建的动作“批量裁剪”——>选择©——>选择需要批量裁剪的文件夹——>点击确定。 
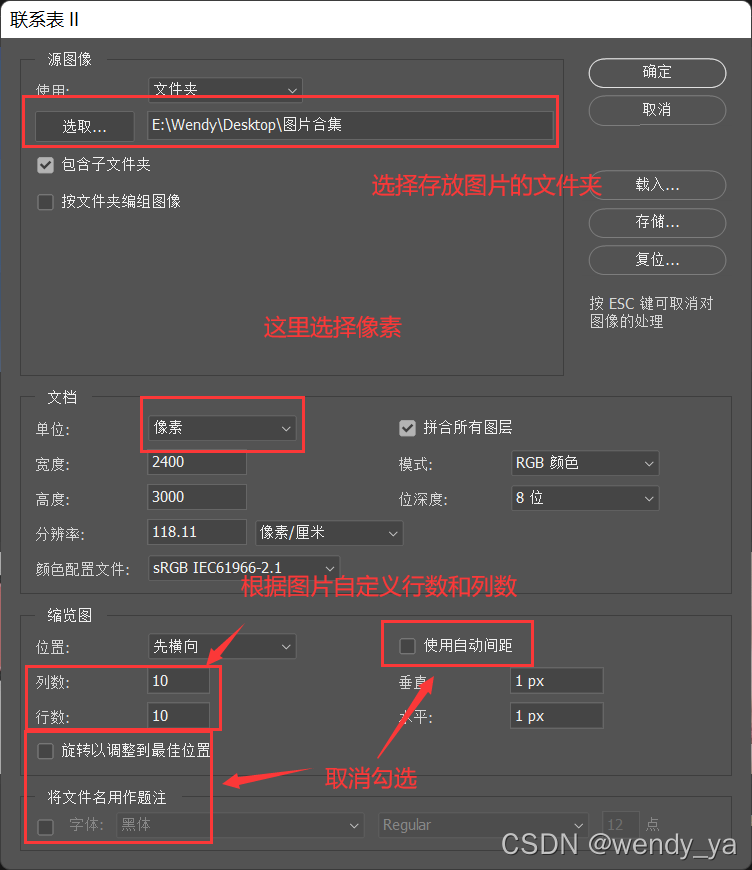
 选择存放图片的文件夹,文档单位选择像素,行数和列数根据图片个数进行设定,比如说我有100张图片,因此这里设置为行数为10,列数为10, 注意三个地方把√去掉,最后确定。
选择存放图片的文件夹,文档单位选择像素,行数和列数根据图片个数进行设定,比如说我有100张图片,因此这里设置为行数为10,列数为10, 注意三个地方把√去掉,最后确定。  然后右侧图层会逐渐添加图层,如下图所示:
然后右侧图层会逐渐添加图层,如下图所示:  然后 编辑——>定义图案,可以自行设置图案名称,点击确定。
然后 编辑——>定义图案,可以自行设置图案名称,点击确定。 
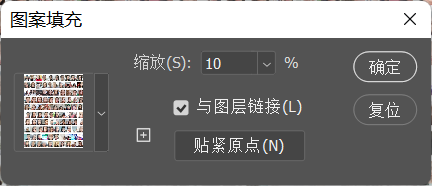
 填充刚刚保存的那个图案,设置一下缩放比例(大概在10%左右),可以适度调整
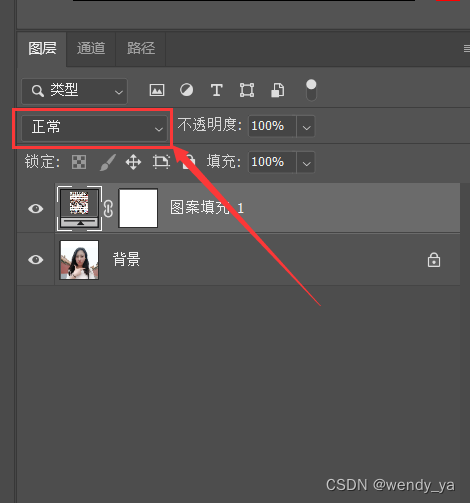
填充刚刚保存的那个图案,设置一下缩放比例(大概在10%左右),可以适度调整  点击确定,然后在左侧自行设置一下图层模式(这里我设置为柔光),
点击确定,然后在左侧自行设置一下图层模式(这里我设置为柔光),